Tyler is a powerful, yet easy to use, WordPress theme. In this guide, we will help you get started with Tyler. You will also find tutorials on how to take full advantage of the many featured offered by Tyler.
If you have any questions about your purchase, then you can send us an email to the address on your purchase receipt.
Index
1. Getting Started With WordPress
3.2 New Tyler Dashboard Sections
4.1 General Options – Choose a Color Palette
4.2 General Options – Setting Logo
4.3 General Options – Footer Content
4.4 Homepage Options – Event Title and Tagline
4.5 Homepage Options – Hero Background
4.6 Homepage Options – Title and Tagline Colors
4.7 Homepage Options – Event Location and Timings
4.9 Misc – Importing Dummy Data
5.1.1 Setting up an All Speakers Page
5.3.1 Setting up a Full Schedule Page
5.6 Posts – Setting up the Blog
6.13 Tyler Facebook RSVP Stats
7. Editing Blog Sidebar Widgets
9.2 Adding Links to Sections on Homepage
9.3 Complete list of Unique Identifiers for All Homepage Widgets
1. Getting Started With WordPress
Tyler is a WordPress Theme (Tip: What is WordPress?) designed to enhance your conference, meeting or event.
If you are planning a conference, meeting, seminar, workshop or similar event, congratulations “ you have made the right choice.
Using Tyler requires an intermediate knowledge of WordPress. This means that you should have basic knowledge of using WordPress.
Our theme is made for WordPress.org (as opposed to WordPress.com) this means that you need a hosting provider where you can install WordPress and activate Tyler. If you don’t have a hosting provider, we suggest WPEngine.
If you are not confident with WordPress, we suggest 3 actions:
1. Watch the following Videos: What is WordPress? “ How to Install WordPress “ The Dashboard & Read the handy guides at WPBeginner. Everything you need to know about running a WordPress site is on the web. WordPress is an open-source software with a huge and helpful community of users. You will find answer to any concerns you may have.
2. Run a test installation with the default theme and give it a whirl. Play with it and get confident with different sections of the Dashboard.
3. Use WordPress Forums and Docs. Search the forums for your question, there will probably be an answer. If there isn’t don’t be afraid to ask, you will find WordPress community eager to help and friendly.
2. Getting Started with Tyler
We developed Tyler utilizing the core WordPress functionality as the basic foundation. It is designed to showcase your event with great functionality and beautiful design.
Using Tyler you will be able to:
“ Provide your event information and details.
“ Define and display all the data necessary for your event: sessions, speakers, sponsors, points of interest and media.
“ Show and filter your event schedule by location or track.
“ Let your attendees buy their tickets using EventBrite or Amiando services.
“ Show all your social media links: Email, RSS, Facebook, Twitter, Flickr, Linkedin, Pinterest.
“ Integrate the homepage with Facebook and Twitter.
“ Include an awesome countdown timer.
“ And so much more¦
You will be able to do all this and more by focusing on three different areas:
1 “ Tyler Customization
2 “ Tyler Dashboard Sections
3 “ Tyler Widgets
Please note: Tyler does not support Child Themes.
But first things first. Let’s install and activate Tyler.
Installing Tyler
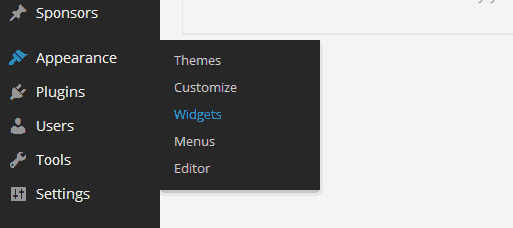
To install and activate Tyler on your WordPress site, head over to Appearance -> Themes and click on Add New button.
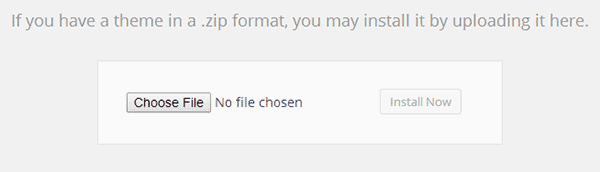
On the next screen, click on Upload Theme button at the top.

Click on Choose File button, locate the Tyler zip file, and then click on Install Now button.

The theme will take some time to upload. When finished, click on the Activate link to activate Tyler on your site.
If you need more information about installing and activating themes in WordPress, then please read this article.
How to Update Tyler
- Create a full website backup: This step is crucial; it will allow you to recover the site in case the update couldn’t be completed.
- Save any custom CSS you have stored under Appearance > Customize > Additional CSS.
Note: If your custom CSS is inside a child theme, it shouldn’t be a problem.

- Choose a different WordPress standard theme in the meantime. You can choose one of the WordPress standard themes.

- Delete your parent theme (in this particular case, Tyler).

- Download the last version of your theme from your account member area.
- Install your parent theme again; the version number should change; you are free to check our changelog.
- Install the classic editor in case that you don’t have that plugin https://wordpress.org/plugins/classic-editor/.
- Change the settings of your “Classic editor” >> Default editor for all users: Classic Editor.
- Activate your Speakersumo parent or child theme (that will depend on your initial setup).
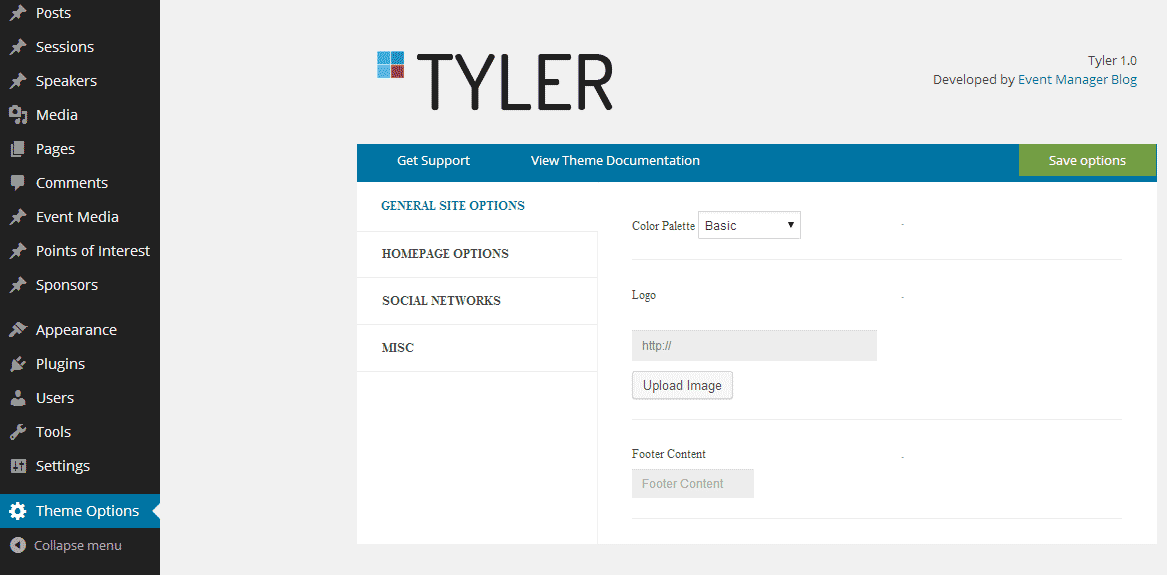
3.1 Tyler Customize Options
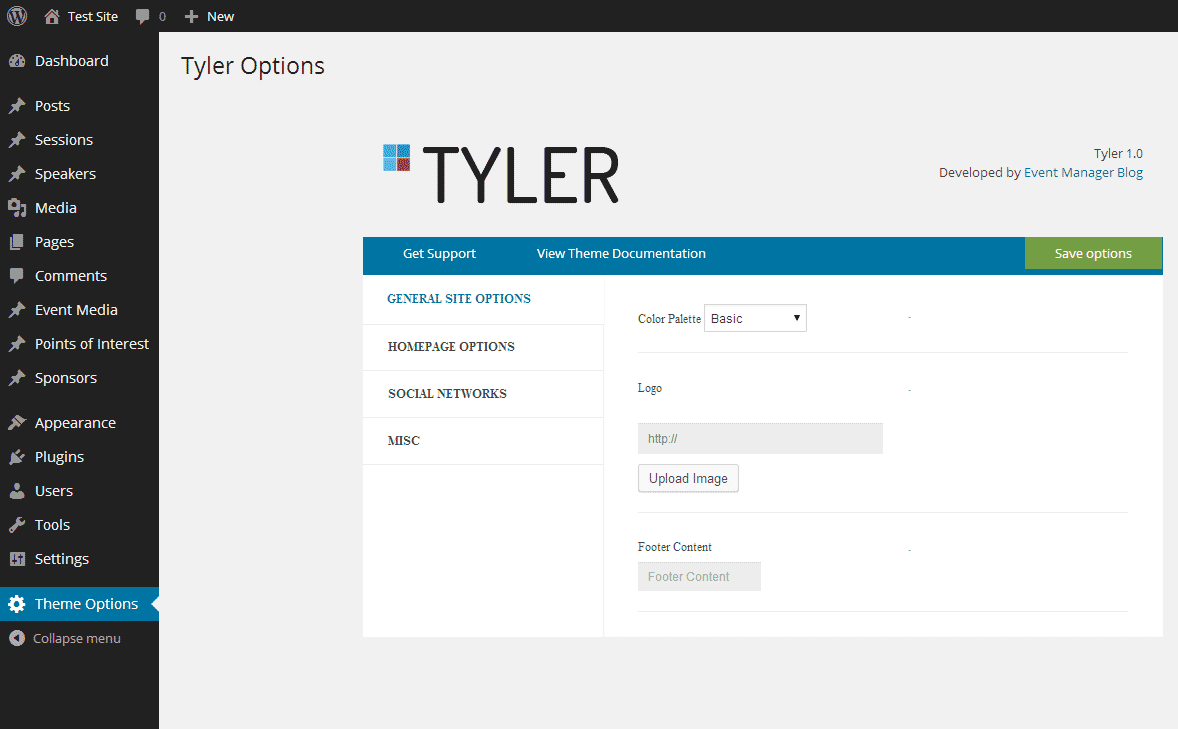
Under Theme Options you will see different options to customize Tyler.

Click to enlarge image
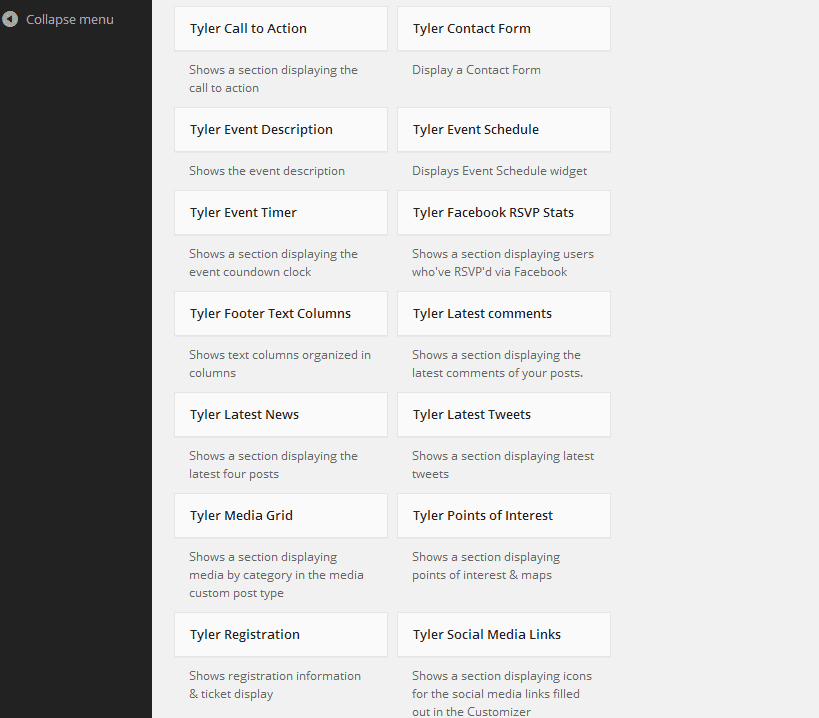
3.2 New Tyler Dashboard Sections
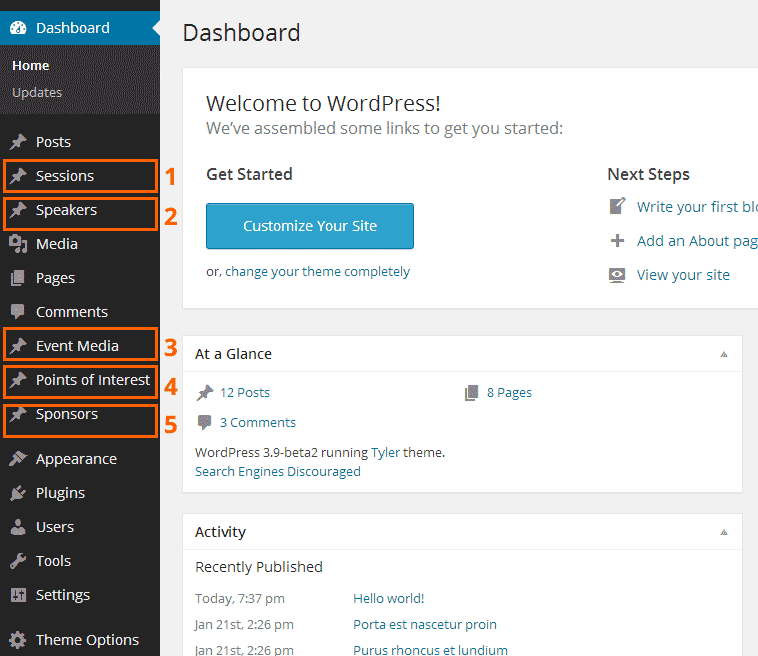
Apart from Theme Options, five more different sections have appeared in your WordPress admin sidebar. These sections take care of the relevant data of your event. We will explain how to use each one of them later in this guide.

Click to enlarge image
3.3 New Tyler Widgets
Apart from the usual WordPress widgets, Tyler comes with several custom widgets of its own. You can add, arrange, and remove these widgets to configure your homepage and blog sidebar. We will explain each widget so you can choose the ones that work best for your event.

Click to enlarge image
4. Customizing Tyler
Now that you have installed Tyler, it is time to set it up to meet your needs.
We always suggest to activate the theme on a fresh WordPress Installation with no plugins and no previously populated content.
Please head over to Theme Options.
Let’s have a look at the available options. Theme Options panel for the Tyler theme is divided into four sections. General Options, Homepage Options, Social Networks and Misc. We will walk you through each of these options. Don’t forget to click on Save Options as you make changes.

Click to enlarge image
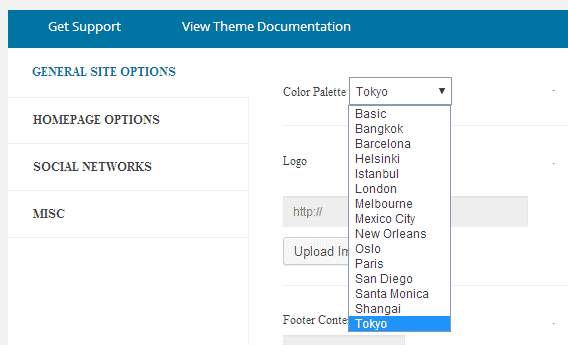
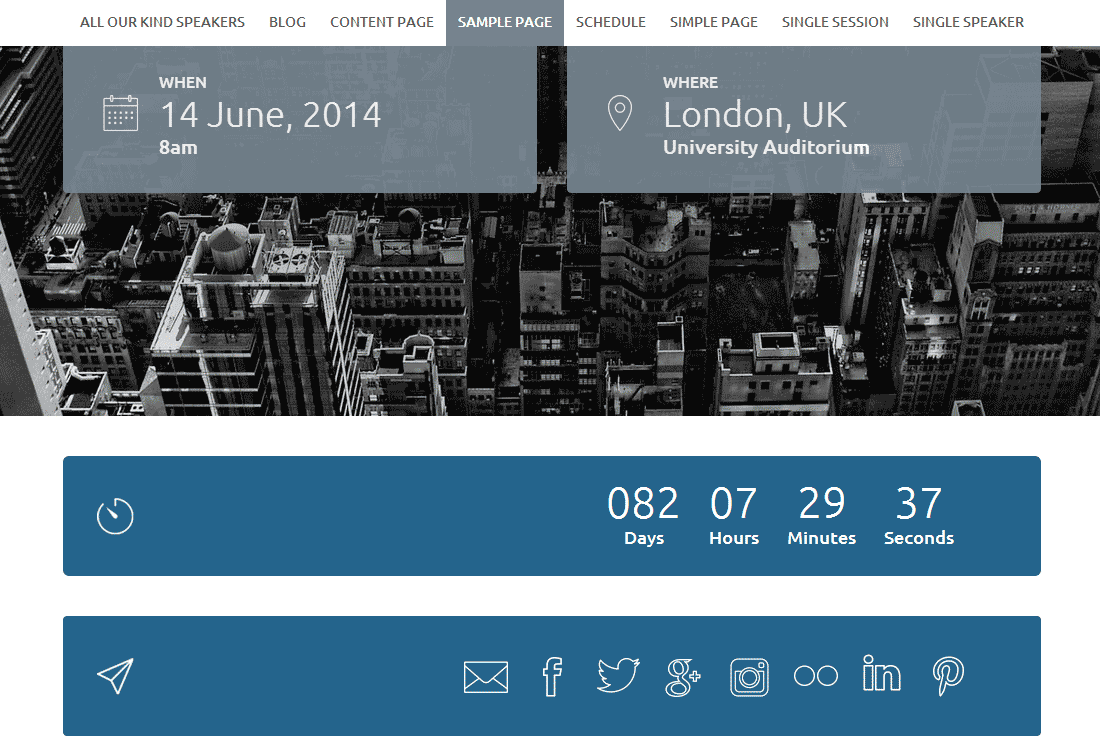
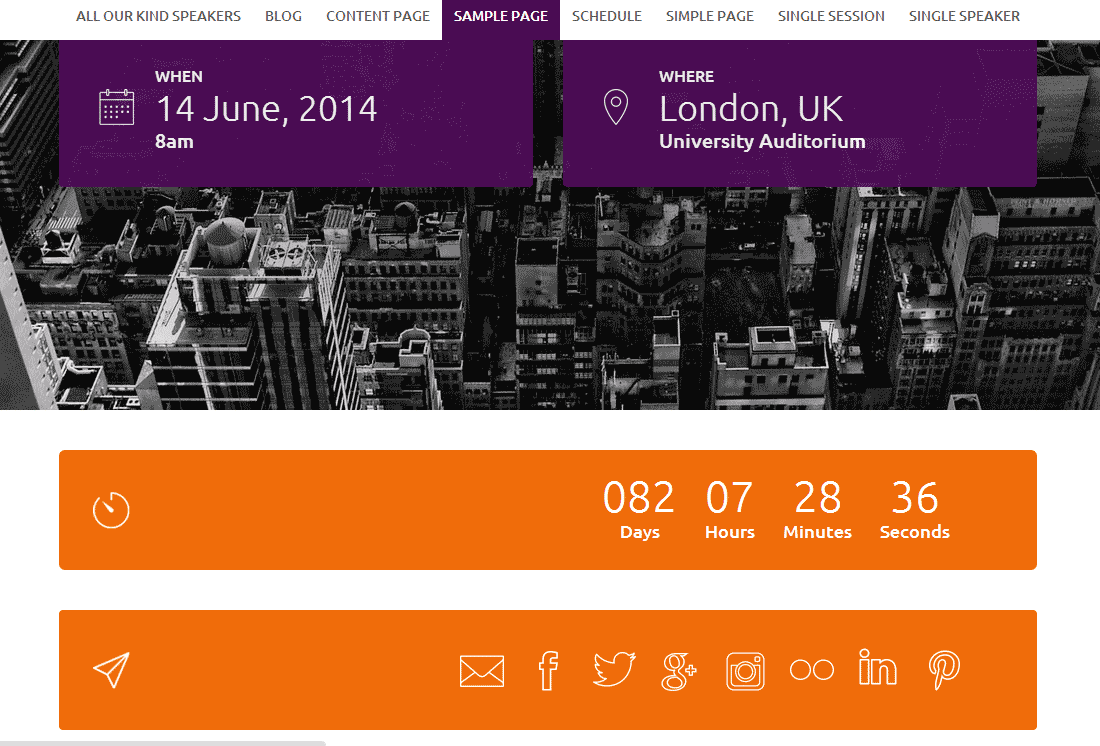
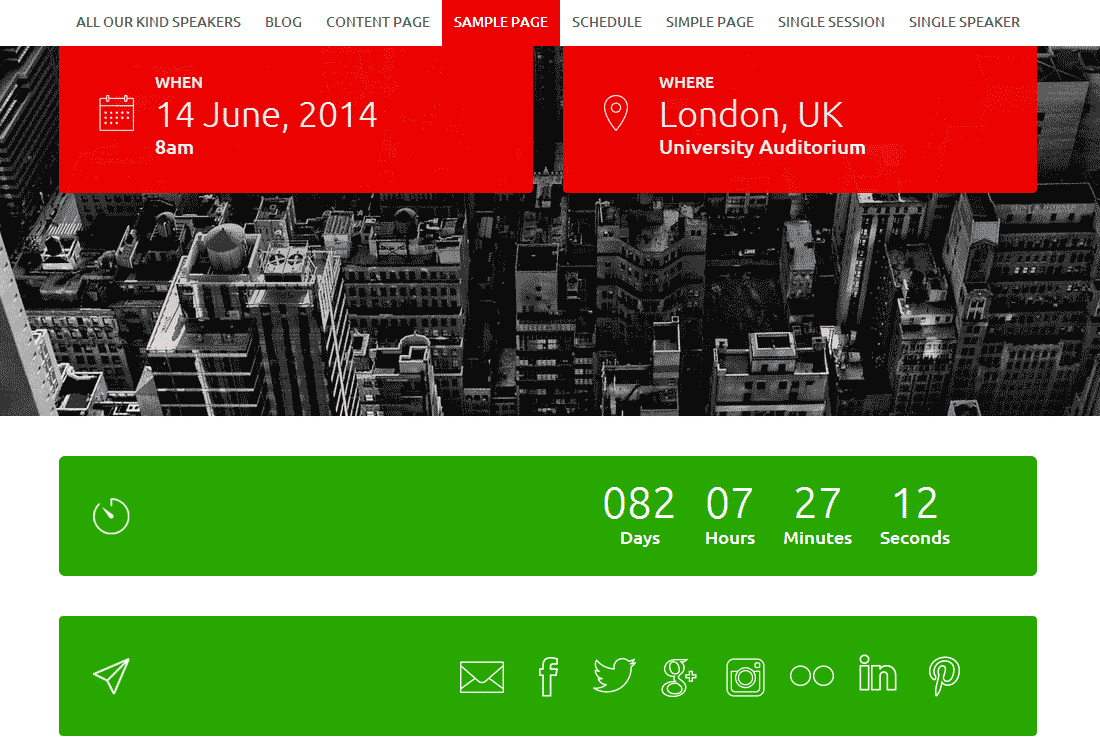
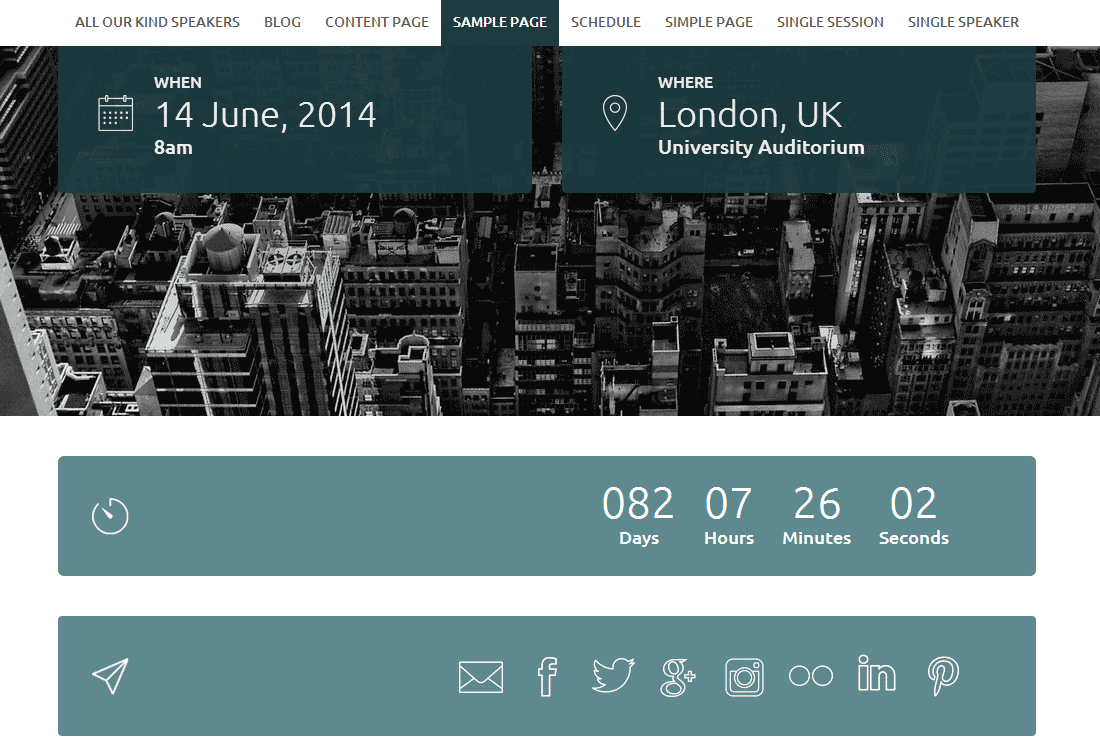
4.1 General Options – Choose a Color Palette
On the General Options tab, the first option is to choose a color palette for your theme. 
Tyler comes with 15 color schemes to choose from. – Basic Palette

Click to enlarge image – Bangkok Palette

Click to enlarge image – Barcelona Palette

Click to enlarge image – Helsinki Palette

Click to enlarge image – Istanbul Palette

Click to enlarge image – London Palette

Click to enlarge image – Melbourne Palette

Click to enlarge image – Mexico City Palette

Click to enlarge image – New Orleans Palette

Click to enlarge image – Oslo Palette

Click to enlarge image – Paris Palette

Click to enlarge image – San Diego Palette

Click to enlarge image – Santa Monica Palette

Click to enlarge image -Shanghai Palette

Click to enlarge image – Tokyo Palette

Click to enlarge image
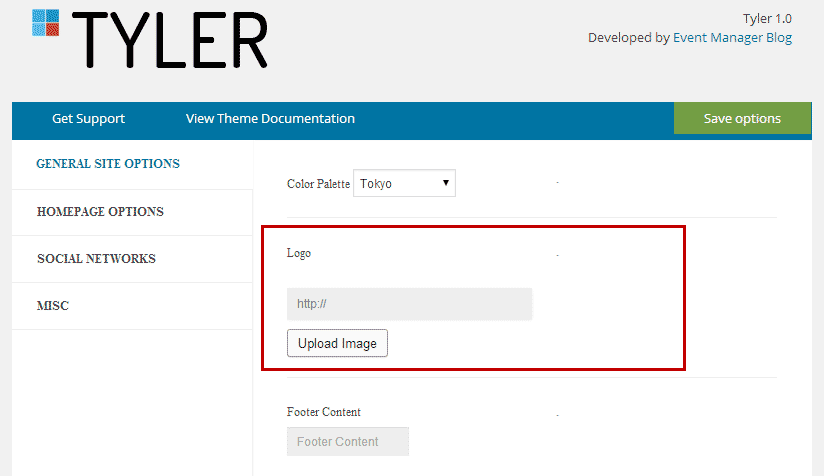
4.2 General Options – Setting Logo
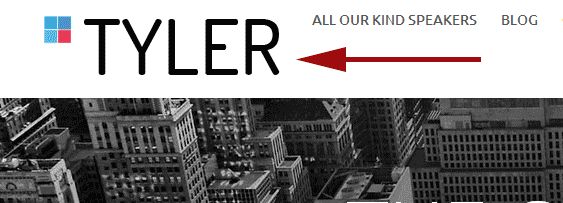
The second option on the General Options screen is to upload your site logo. Click on Upload Image button to upload your custom logo from your computer. Preferred logo image size is 236 x 59 pixels.

Click to enlarge image Your site logo will appear on the top left corner on your website.

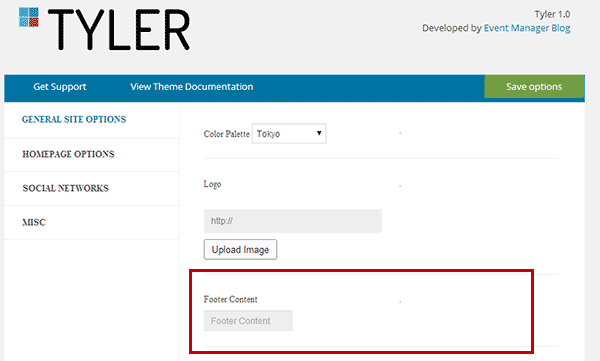
4.3 General Options – Footer Content
The third option on the General Options tab is to set footer content. This could be any content you want to appear at the footer of your website.

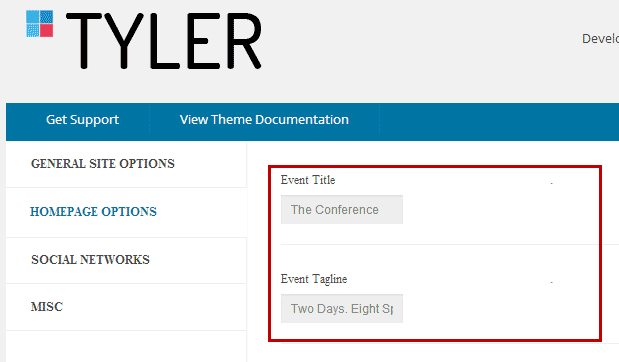
4.4 Homepage Options – Event Title and Tagline
The second section on the Theme Options panel is Homepage Options. This is where you setup your site’s homepage settings by filling out your event information. The first two options on this tab are to set Event title and Event Tagline.

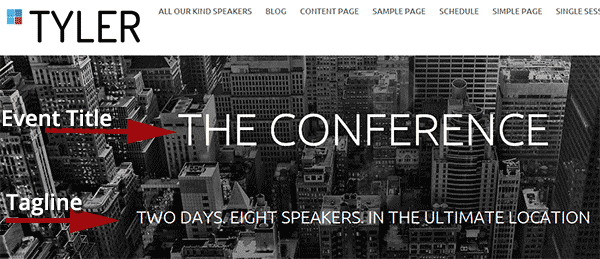
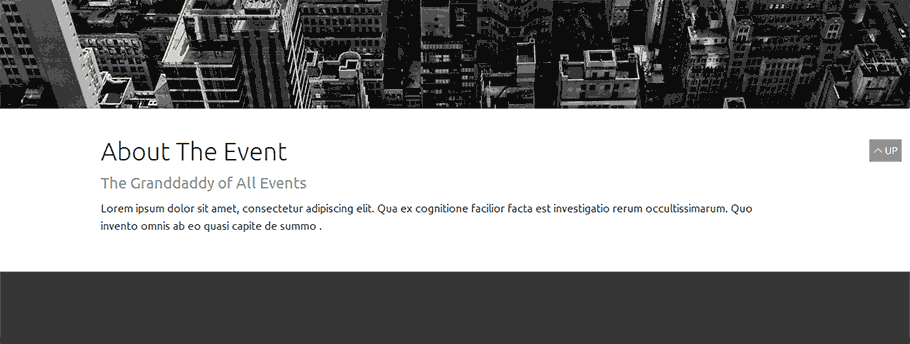
This is how your event title and tagline would appear on your site.

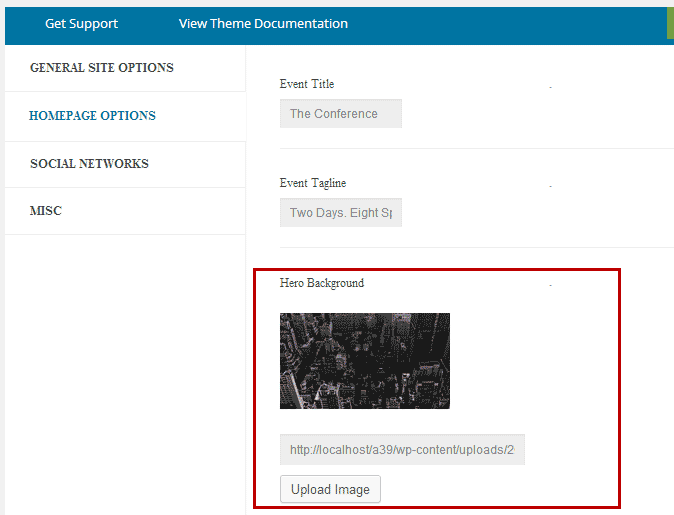
4.5 Homepage Options – Hero Background
The next option on the Homepage Options tab is to choose a hero background for your homepage. This background image should be exactly 1600 x 900 pixels. To upload an image click on the upload image button.
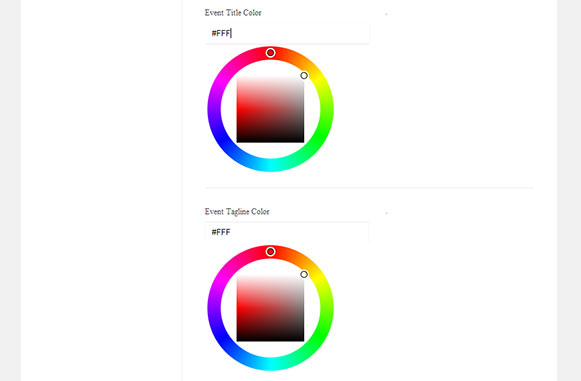
4.6 Homepage Options – Title and Tagline Colors
The next option on the Homepage Options tab is to change the event title and tag colors. This is particularly useful, when you upload a background image and want to display your event title and tag more prominently. You can enter the hex value of the color or use the color wheel to choose a color.

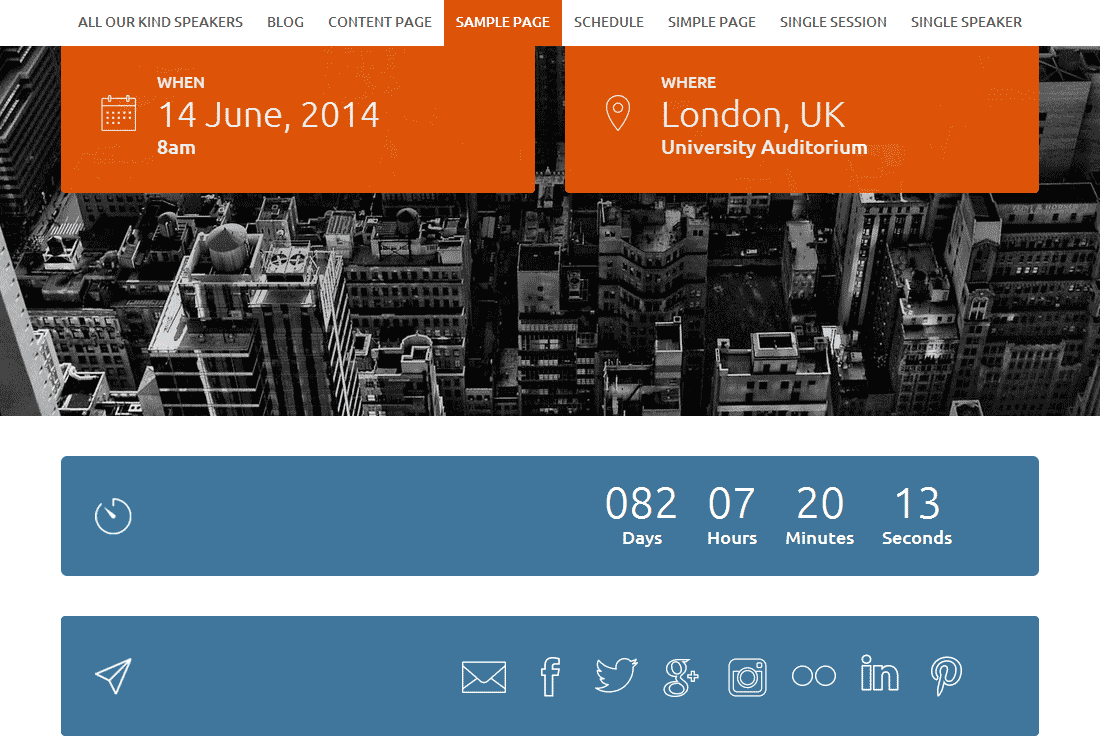
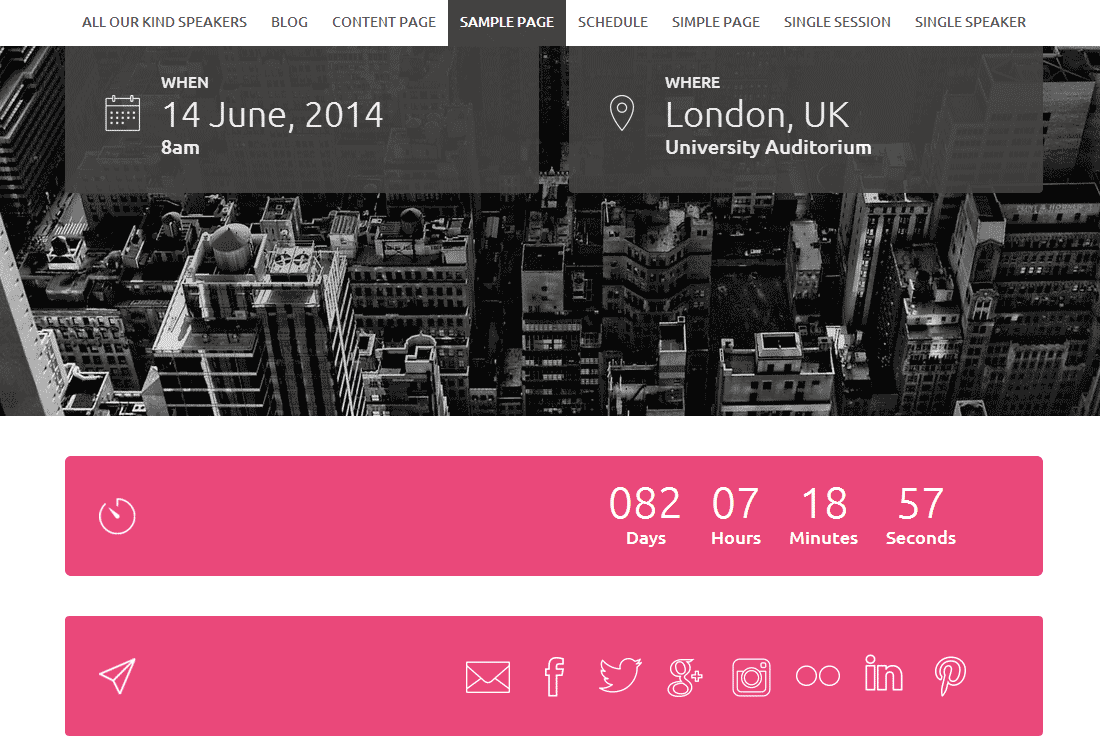
4.7 Homepage Options – Event Location and Timings
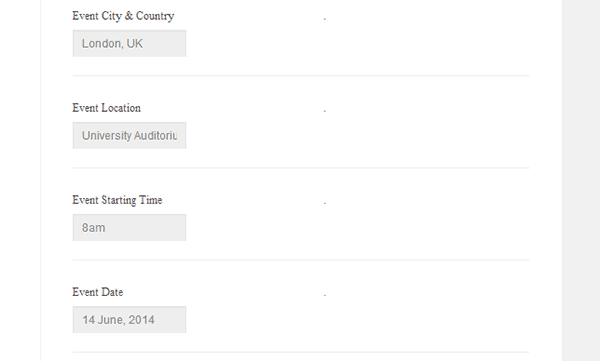
The last four options on the Homepage Options tab allow you to set Event City & Country, Event location, Event starting time and Event Date.

This is how your event location and timings will appear on the homepage.

Social Networks
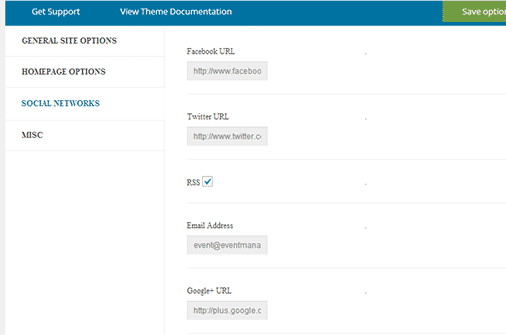
In this section you can provide as many social links as you want or have. Some may be useful for you and some not. If you do not intend to use a particular social networking site on this page, then simply leave it blank.

– Facebook: Enter the full URL of your Facebook page.
– Twitter: Enter the event Twitter username
– RSS: Checking this box will display RSS Feed button.
– Email Address: – Google+ URL: Eneter the URL of Google+ page
– Flickr: Enter the full URL of your Flickr profile – Instagram: Enter the full URL of your Instagram profile.
– Pinterest Username: Eneter the full URL of your Pinterest profile.
– Linkedin: Enter the full URL of your Linkedin profile
– Addthis Pub ID: If you are using Addthis, then you can enter your publisher ID here.
As you can see in the following image all fields have been filled with example values.
 To show you the results, we have activated Tyler Social Media Links widget. Don’t worry, we will show you how to add the widget later in this guide.
To show you the results, we have activated Tyler Social Media Links widget. Don’t worry, we will show you how to add the widget later in this guide.
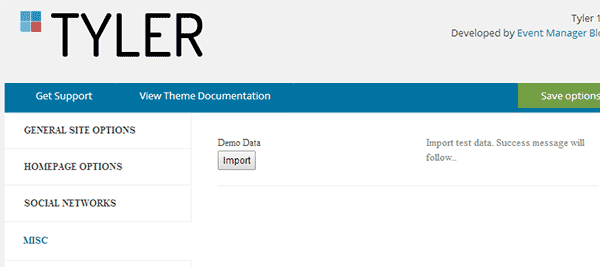
4.9 Misc – Importing Dummy Data
The last tab on Theme Options screen is Misc. Tyler provides a function to populate the site with dummy content.
Please read this carefully.
By clicking on Import button; you will populate the whole site with dummy content. While this is great if you don’t know where to start, it is non revertible.
Therefore you will need to delete the unnecessary content generated. This can take quite some time.
We suggest to populate with dummy content only if you are not sure about how WordPress works and want just to edit content and pictures.
The dummy data generator only generates content such as sessions, speakers and media. You will still need to activate widgets to make the content visible on the home page. WordPress does not allow to activate widgets for you, so you should proceed by following the section Setting up the homepage.
 Note: Populating the site with dummy content does not exclude reading this guide as you may still need to refer to it to change the populated options.
Note: Populating the site with dummy content does not exclude reading this guide as you may still need to refer to it to change the populated options.
5. Setting Up The Data
Before beginning to set up our homepage with widgets, these need some data to work and display the information properly.
In this section we will show you how to add new Speakers, Sponsors, Sessions, Points of Interest, Media and Posts for your event.
Speakers, Sponsors and Sessions:
Schedule, Points of Interest, Media and Posts:
5.1 Speakers
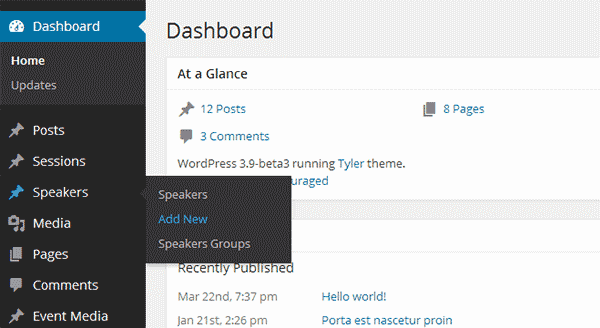
Creating Speakers is very easy. Head to Dashboard » Speakers » Add New.

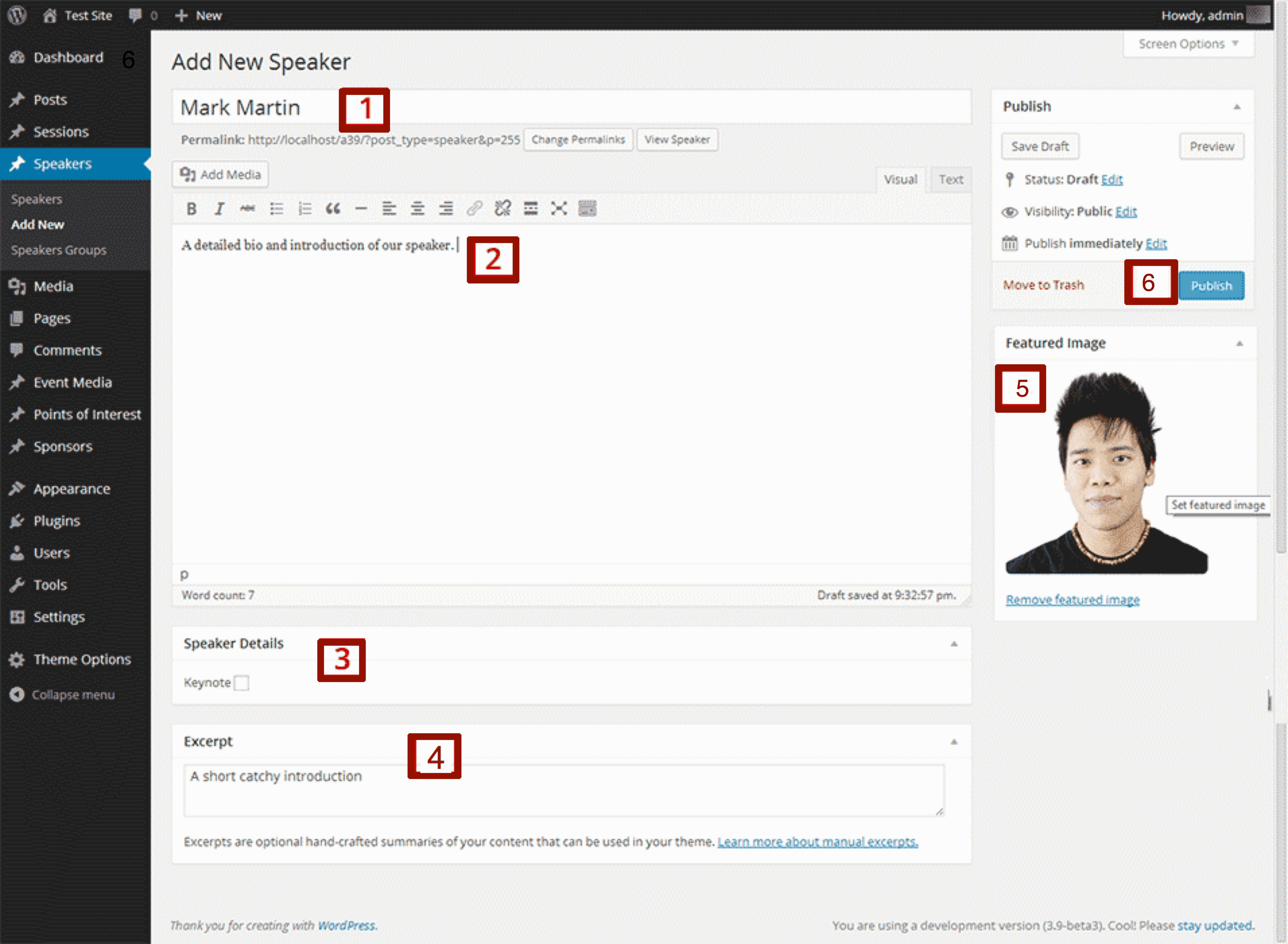
Here you will have to provide some information about the Speaker:
1 “ Title: enter the name of the Speaker.
2 “ Description: add a catchy description about the Speaker.
3 “ Speaker Details: You can check the box next to the keynote to mark a speaker for the keynote speaker of the event.
4 – Excerpt: A short catchy introduction.
5 “ Featured Image: This is where you set the Featured Image that will be displayed whenever a Speaker is shown on the website. Note the image needs to be a square in order to display correctly.
6 “ And of course, click on Publish.
 Click to enlarge image
Click to enlarge image
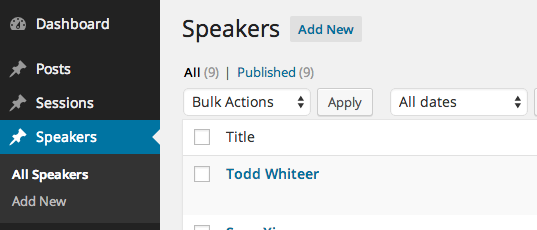
So now if you come back to Dashboard>Speakers>Speakers you will see your new Speaker in the list, as shown below:

Repeat this simple process for each of your Speakers. These speakers will be displayed in the beautiful Tyler Speakers List widget.
5.1.1 Setting up an All Speakers Page
A great introduction of Tyler is a dedicated page to display all your speakers. This page helps you to arrange the speakers in 3 different tiers, so if you want to highlight keynotes or give more prominence to other speaker groups you can do that easily.
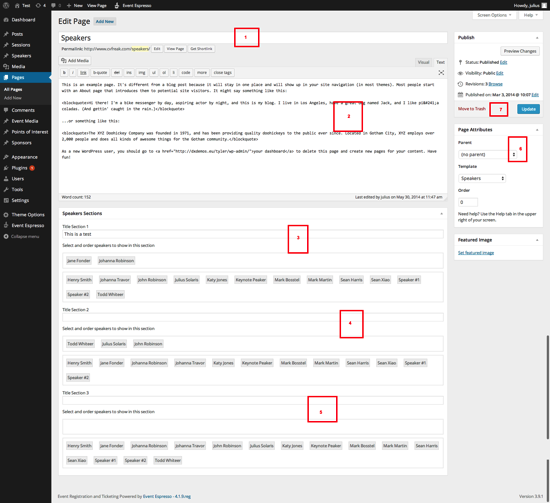
To set up your All Speakers page, navigate to Page -> Add New
The first action would be to select from the Template (see item 6) drop down the ‘Speakers’ option. This will enable custom fields for speakers management.

Click to enlarge
Here are all the options:
1 “ Title: enter the name of your Speakers Page.
2 “ Description: Enter the description of your page.
3 “ Title Section 1: You can drag and drop the speakers from the available list below to the box above. If you see no speakers here it means you haven’t created any.
4 “ Title Section 2: As above.
5 “ Title Section 2: As above.
6 “ Page Attributes: Select the Speakers template under ‘Templates’.
7 “ Publish: Publish or Update the page.
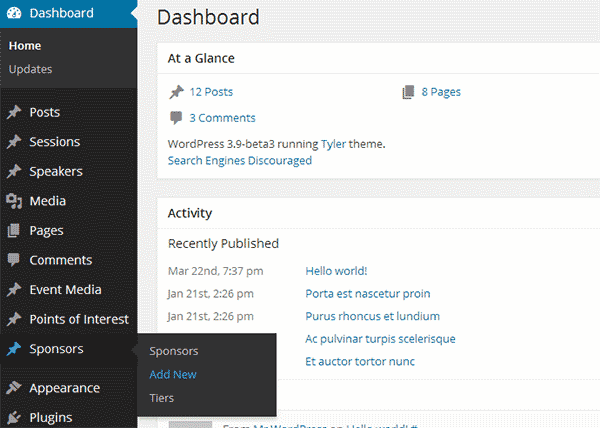
5.2 Sponsors
To add a new Sponsor, go to Dashboard » Sponsors » Add New.

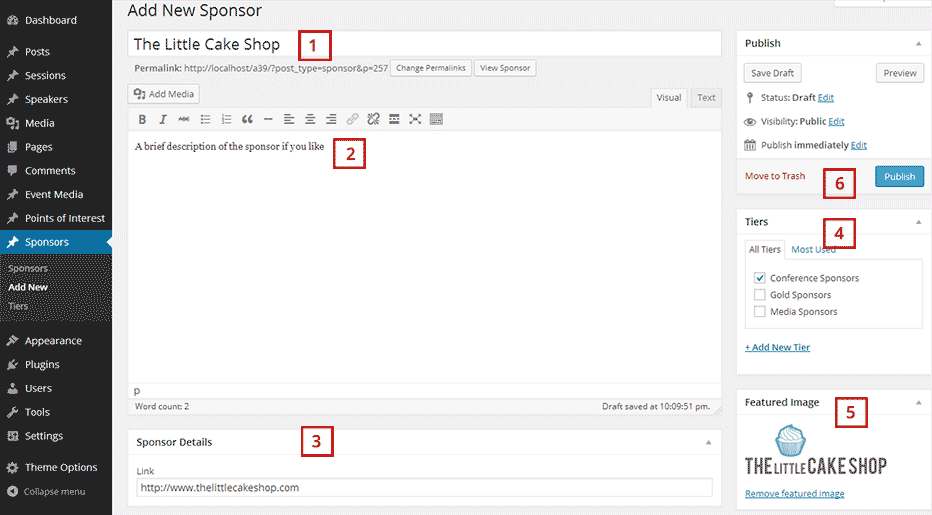
Here you will have to provide some information about the Sponsor of your event:
1 “ Title: the name of the Sponsor.
2 “ Description: add a brief description about the Sponsor.
3 “ Sponsor Details: you can add here a link to the Sponsor.
Please note: Ensure that any Browser extensions blocking ads (such as Adblocks) are switched off. These extension block the word ˜Sponsor’ and the browser will read as spam/ad.
4 “ Tier: here you can add a Tier for the Sponsor, create a new one o select a previous one.
5 “ Featured Image: this is where you set the Featured Image that will be displayed whenever a Sponsor is showed on the website. Use a 300×150 pixels image for an optimal display.
6 “ And of course, click on Publish.
 Click to enlarge image
Click to enlarge image
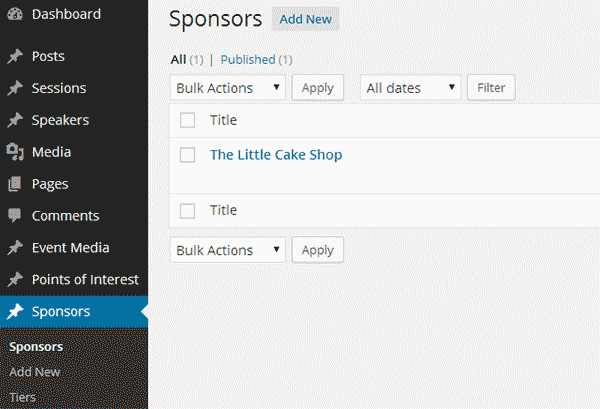
So now if you come back to Dashboard > Sponsors >Sponsors you will see your new Sponsor in the list, as shown below:

Repeat this simple process for each of your Sponsors.
Update: We recently introduced the ability to order tiers by assigning them an order. If you don’t assign an order to each tier, some tiers may not be displayed on the homepage.
To change the tier order, navigate to Sponsors-> Tiers

Click on Edit. Add Order number (eg 1) and save – Leaving the order blank may result in the sponsor tier not being visible

5.3 Sessions
Your event can be divided into Sessions, and Tyler provides you an easy way to define them.
Sessions can be assigned to Tracks, a visual way to group similar sessions according to a topic. Your sessions may also have different locations i.e. the room or venue of a specific session. All these concepts are present in the Sessions Menu.
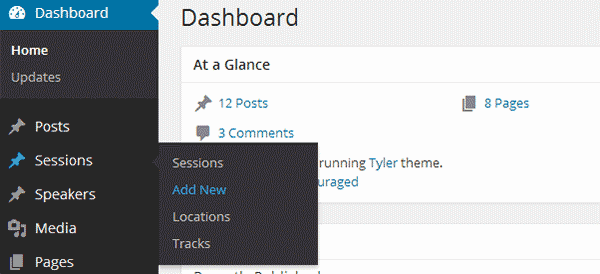
You can add all the Tracks and Locations at once, by clicking on Dashboard>Sessions>Tracks/Locations or you can create them as you need when creating a Session.
To create a Session, go to Dashboard » Sessions » Add New.

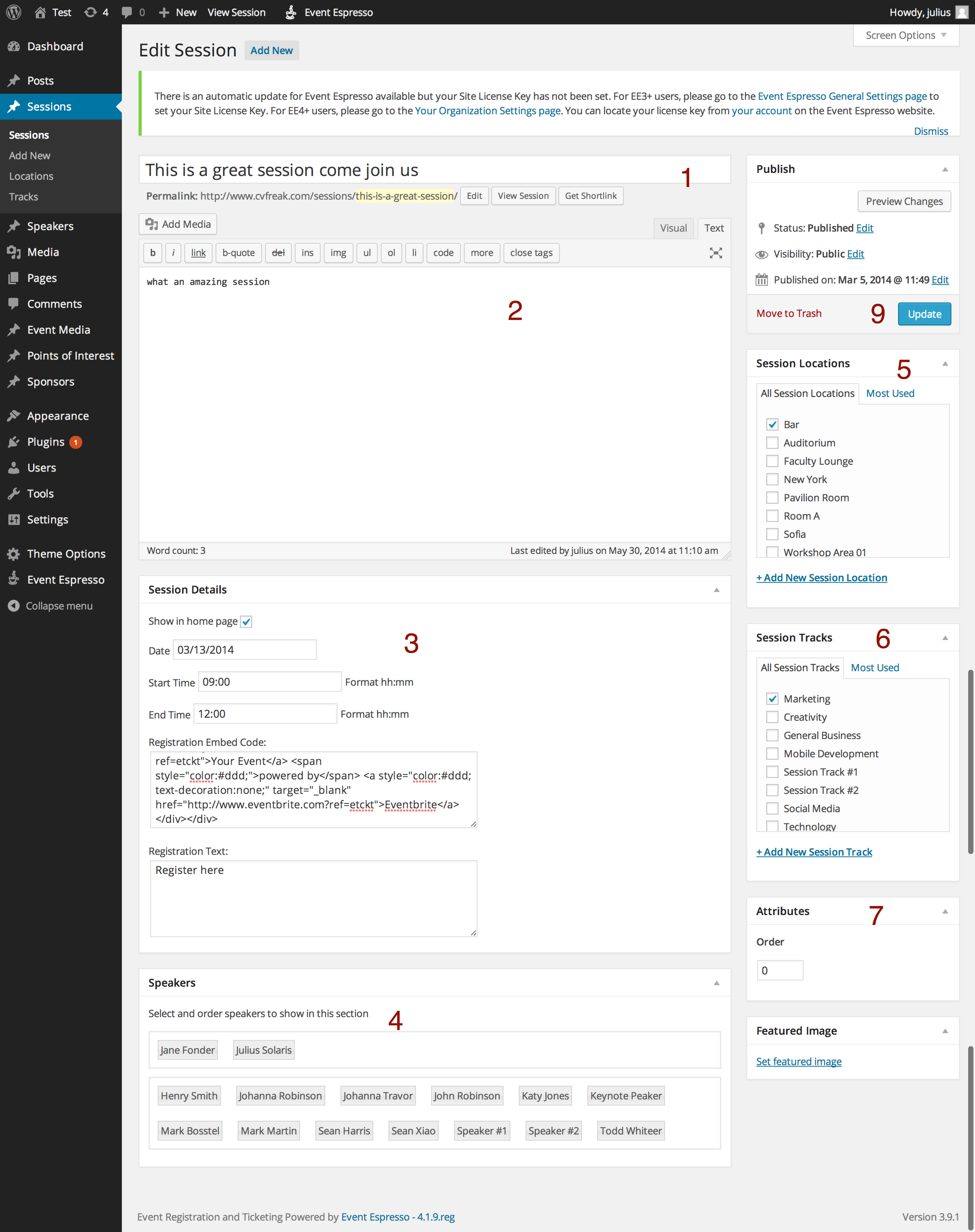
1 “ Title: add the name of the Session.
2 “ Description: add a brief description about the Session.
3 “ Session Details: Add the date of the session and the start and end time (make sure to enter the time in 24:00 format where 9am is 09:00 instead of 9:00) . If you are using an event management service like EventBrite or Xing or EventEspresso for registration of each session, then you can add the registration embed code here. In the registration text box, you may enter a call of action text for registration.
4 “ Speakers: select the Speaker or Speakers for this session. If you see an empty box here it means you haven’t added a Speaker yet. See how to add a Speaker in Speakers.
5 “ Session Locations: select or create a new Location. Here you can specify the room or venue of a specific session, so your attendees could quickly filter Sessions by location.
6 “ Session Tracks: select or create a new Track. Tracks identify a common topic area of different sessions. If you want your attendees to quickly skim through the schedule tracks are very useful.
7 – Session Order: here you need to place a number to arrange order of your sessions. For example, adding 4 here, will display this session at the 4th position on the homepage.
8 – Featured Image: Set a Featured Image for the session if you like.
9 “ And of course, once you are done click on Publish.
 Click to enlarge image
Click to enlarge image
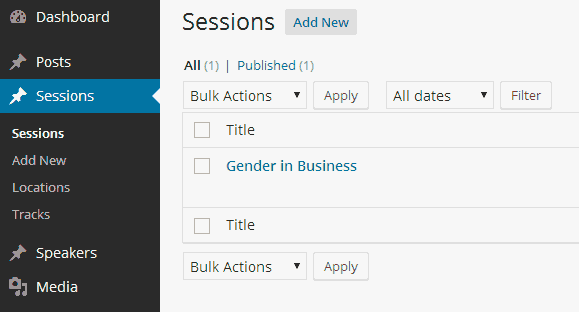
So now if you come back to Dashboard » Sessions » Sessions you will see your new Session in the list, as shown below: 
Repeat this simple process for all the Sessions of your event.
Note: All sessions MUST have a date assigned to them. Not inputting a date may result in the schedule not being visible.
5.3.1 Setting up a Full Schedule Page
A great introduction of Tyler is a dedicated page to display your full schedule.
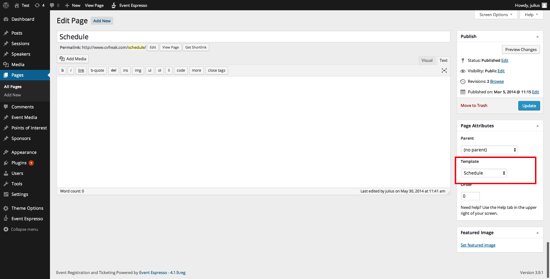
Setting up your Full Schedule page cannot be simpler. Navigate to Page -> Add New
Select from the Template (see image below) drop down the ‘Schedule’ option. This is all you need to set up the page.

5.4 Points of Interest
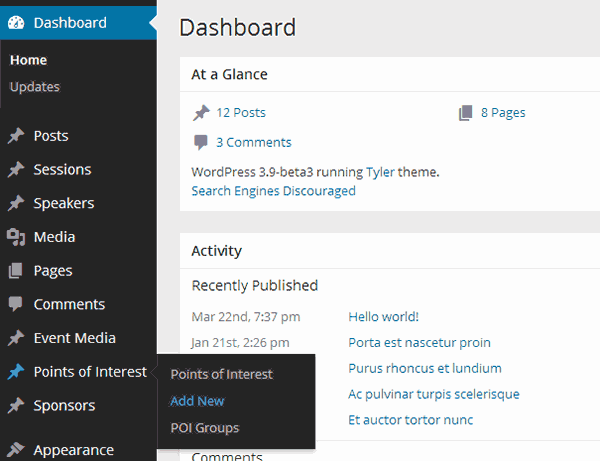
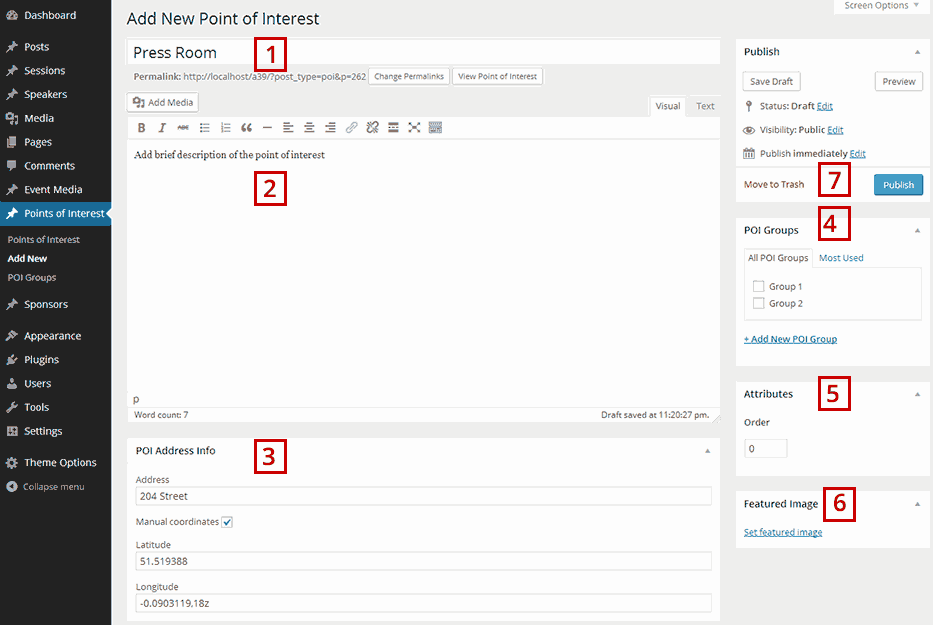
To add a Point of Interest of your event just go to Dashboard » Points of Interest » Add New.

Here you will have to provide some information:
1 “ Title: the name of the new Point of Interest.
2 “ Description: add a description for the Point of Interest.
3 “ POI Address Info: provide here the street, city, zip code and country of the Point of Interest.
4- Groups: You can categorise similar points of interest into groups.
5 “ Order: here you can place a number to order the Point of Interest.
6 – Featured Image: You can set a featured image for the point of interest.
7 “ And of course, click on Publish.

Click to enlarge image
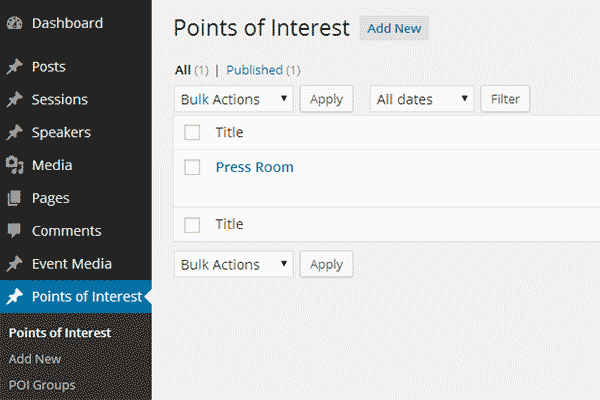
So now if you come back to Dashboard » Points of Interest » Points of Interest you will see your new Point of Interest in the list, as shown below:

Repeat this simple process for every Point of Interest you want to appear in the Map Widget.
5.5 Event Media
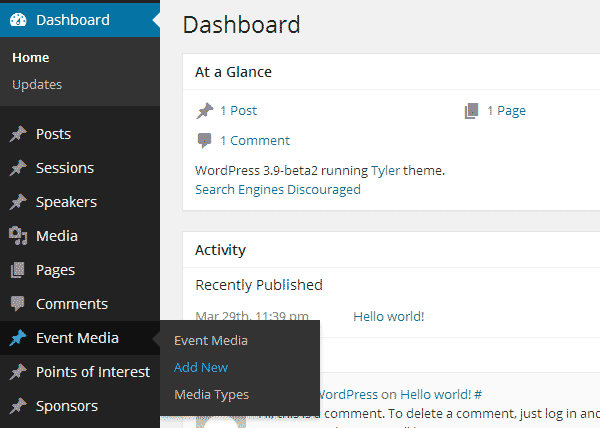
To add a Media for your Event go to Dashboard » Event Media » Add New.

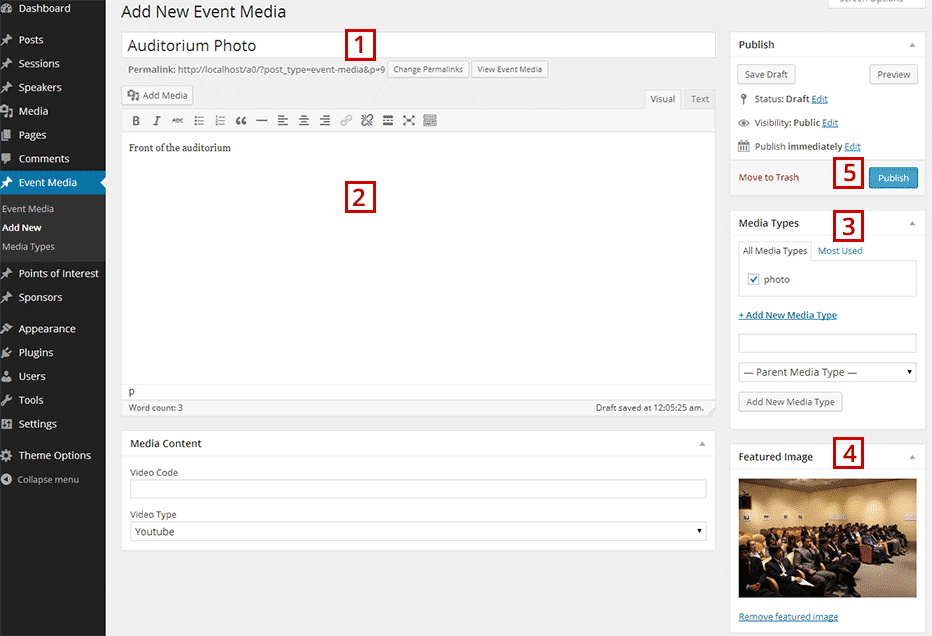
In this first example we are going to add a photo, so we will use the Featured Image. Here is the information you have to provide:
1 “ Title: the name of the new Media.
2 “ Description: a description for the Media.
3 “ Media Types: add a new type for the Media, in this case for example Photo. Note Media types can also be different times of the event or whatever filter you want.
4 “ Featured Image: click on Set featured image to choose or upload the photo.
5 “ And of course, click on Publish.
 Click to enlarge image
Click to enlarge image
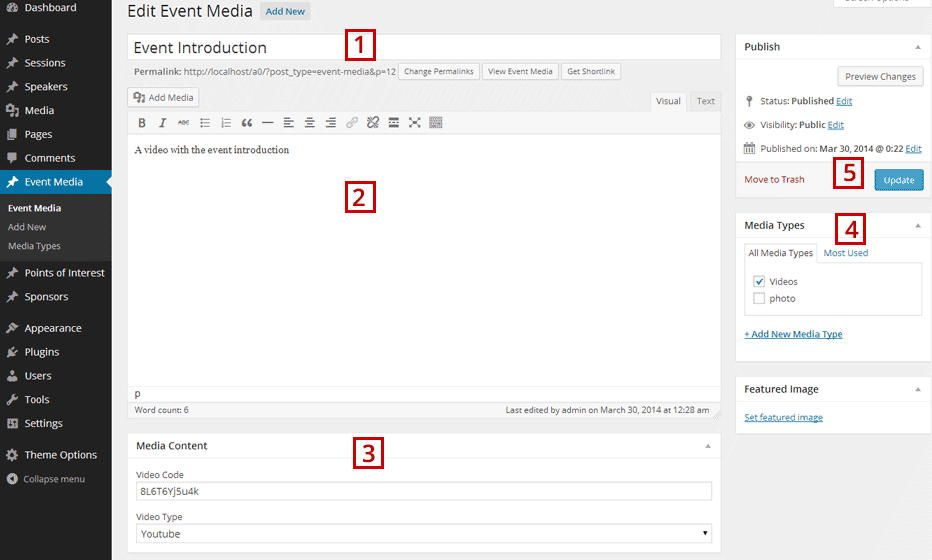
In this second example we are going to add a video – Note: Failing to set a featured image will result in the video not showing on the widget.
Here is the information you have to provide:
1 “ Title: the name of the new Media.
2 “ Description: a description for the Media.
3 “ Media Content: enter the video ID in the Video Code field, and then select video provider from the Video Type drop down menu. Tyler supports Vimeo and YouTube.
4 “ Media Types: add a new type for the Media, in this case for example Video.
5 – Featured Image: Set a featured image for the video.
6 “ And of course, click on Publish.
 Click to enlarge image
Click to enlarge image
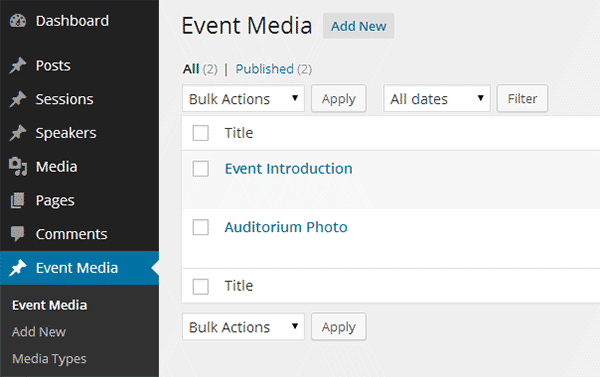
So now if you come back to Dashboard » Event Media » Event Media you will see your new Medias in the list, as shown below:

Repeat this simple process for every Event Media you want to show.
5.6 Posts – Setting Up the Blog
You are going to use Posts to let people know about the latest news of your event. The last four posts will be displayed in the Latest News Widget in your homepage.
But first we will configure a few things:
1 “ Head to Settings->Permalinks. In Common Settings select Post Name and click on Save Changes.
2 “ Head to Posts-> Categories.Here Change the name of the default ˜Uncategorized’ category by clicking on ˜Edit’. Rename it to Blog or News or whatever taxonomy you prefer to call your Blog page and click Update.
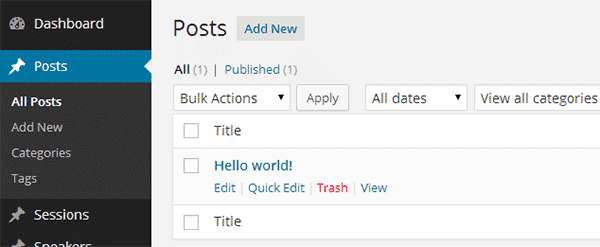
So now, wherever you want it to link to all your posts, you can link to all your posts like this: http://yourdomain.com/category/blog That’s all, now go to Dashboard > Posts. You may see a sample post called Hello world!.
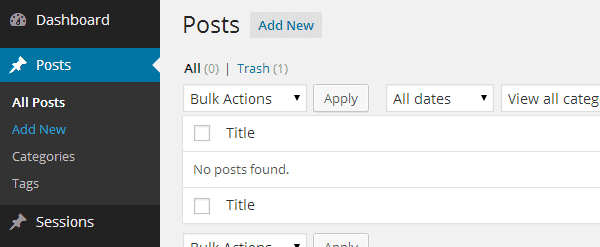
Place your mouse over and a some options will appear, click on Trash. We will delete this post to have our list of posts blank.

To create a new Post go to Dashboard » Posts » Add New.

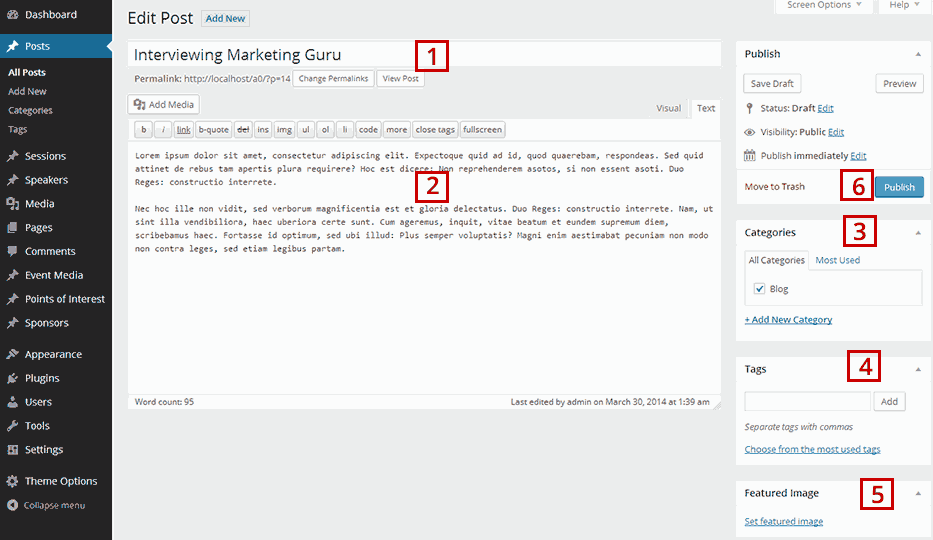
Here is the information you have to provide:
1 “ Title: enter a title for your new Post.
2 “ Description: enter the content of your Post. You can include some media if you want.
3 “ Featured Image: click on Set featured image to provide a picture to be displayed for this Post.
4 “ Categories: always select the default category ˜Blog’, so all your posts can be listed by the ˜Blog’ category. But besides create more categories if you want. Click on Add New Category and a field will appear to enter your category and then click on the Add New Category button. Your new category will appear above checked.
5 “ Tags: enter some tags for the post. If no tags have been provided yet, enter some separated by commas and click on Add. If they have, you can choose them from the Most Used Tags. Either way, Tags will appear below.
6 “ And of course, click on Publish.
 Click to enlarge image
Click to enlarge image
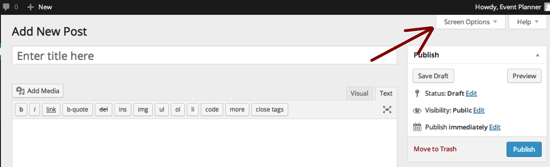
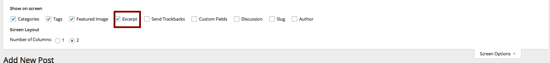
Sometimes you want to be able to edit the excerpt (the very first words shown in the blog listing page). In order to activate the excerpt view click on ‘Screen Options’ from the Edit Post page:

Make sure to tick ‘Excerpt’

You will now see the excerpt box where you can edit the excerpt of your post.

6. Setting Up The Homepage
Please make sure to change widgets from under Appearance-> Widgets. Changing them from the Customize section won’t work with Tyler.
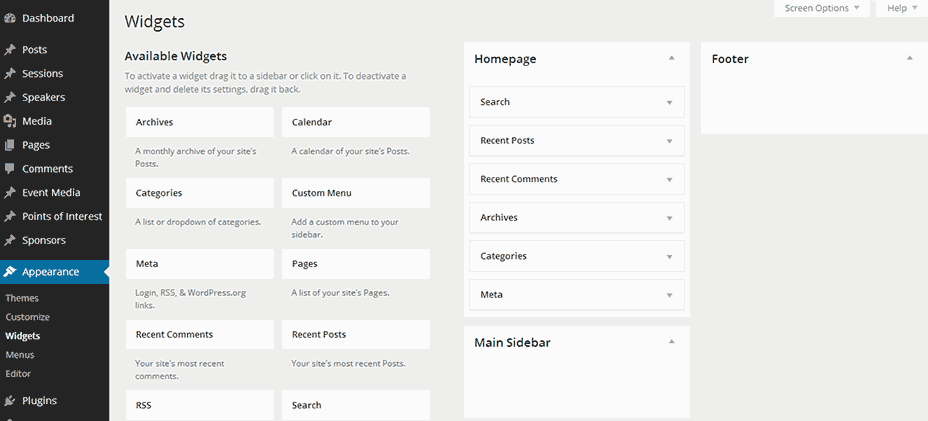
Please head to Appearance » Widgets.

Here your available widgets are shown. These can be dragged to two different areas of your website: the Homepage, Main Sidebar, and the Footer. These areas are represented by the boxes at the right.
 Click to enlarge image
Click to enlarge image
In this section we are going to describe you all the widgets that you can add to your homepage.
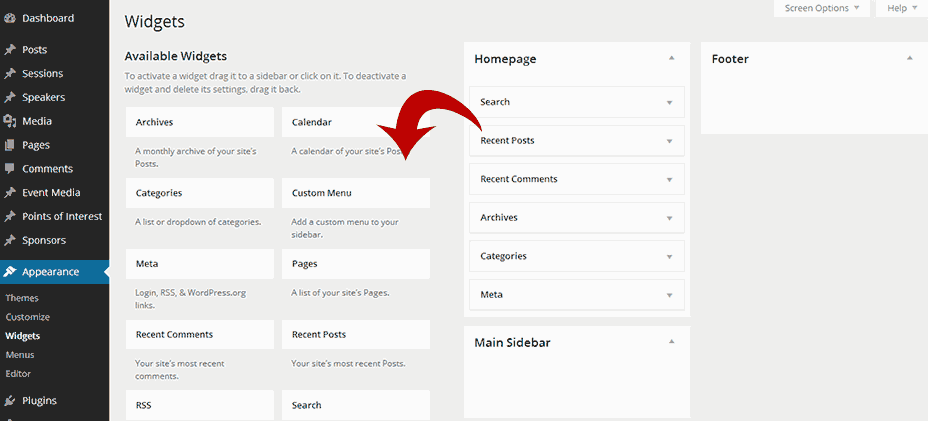
But first, clean your Homepage box of all the initial widgets.
Drag the widgets from the Homepage sidebar to the Available Widgets box to make them disappear, like this:
 Click to enlarge image
Click to enlarge image
Repeat until your Homepage sidebar box is empty and go ahead to the following subsections where we will explain every Tyler Widget.
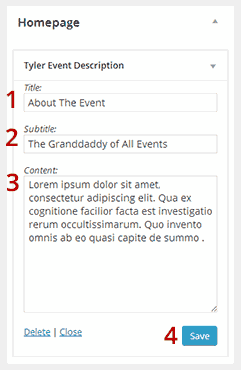
Tyler Event Description
The Tyler Event Description widget shows a description of your event.
Drag a “Tyler Event Description” widget from the “Available Widgets” to the Homepage sidebar.
1 “ Title: enter a title for your description widget.
2- Subtitle: enter a short catchy description of the event.
3 “ Content: enter the description of your event.
4 “ And of course, click on Save to save the settings.

Now that the Tyler Event Description widget has been succesfully configured and saved, let’s see how it shows in the homepage. Head to your wordpress site title and click on Visit Site.

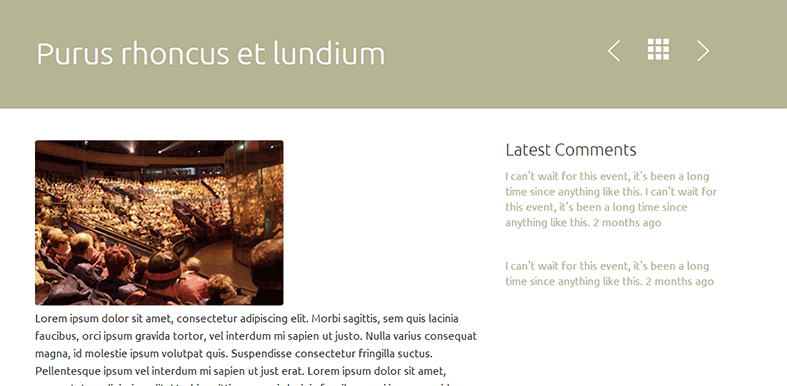
This is how Tyler Event Description will show up on your homepage:

Tyler Speaker List
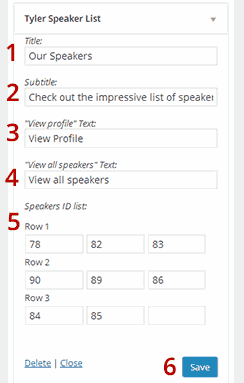
This widget shows 3 speakers in a row with a link to view all speakers. If you want you can add more 3 rows of speakers with speaker IDs which will appear as the slide. Each row will show three speakers. Here is the information you will need to provide.
1 – Title: Enter a title for speaker list.
2 – Subtitle: Enter a catchy subtitle for your speaker list.
3 – View Profile Text enter text to appear as link to view speaker profile.
4 – View All Speakers Text enter to appear as link to view all speakers.
5- Speaker IDs List Fill the three rows with speaker IDs. (We will show you how to obtain speaker ID in a minute).
6 – And of course, click on “Save” to save the settings

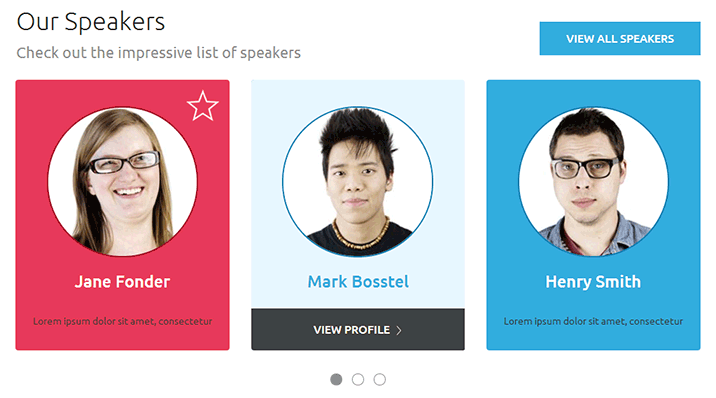
This is how your speaker list would appear on your homepage:

How to Obtain Speaker IDs?
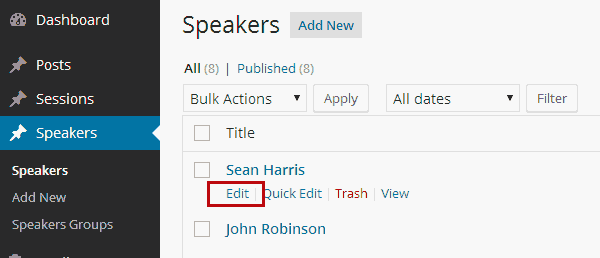
Head over to Dashboard » Speakers » Speakers. There you will see a list of speakers you have added.
Take the mouse over to a Speaker and a few links will appear below the Speaker name. Click on Edit link below a speaker name.

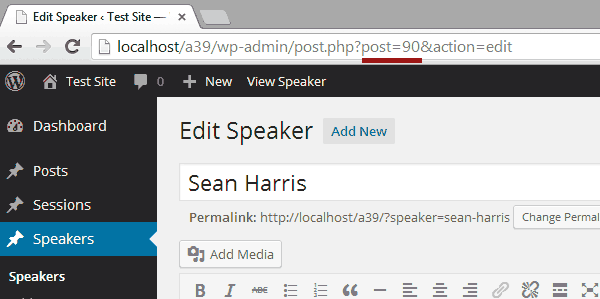
When the speaker page opens in the editor, you will find speaker ID in your browser’s address bar like this:

In the screenshot above, our speaker ID is 90.
6.3 Tyler Event Schedule
With this widget you will be able to show your event schedule. Click on a day to load the sessions, start and end times and speakers involved.
Drag a “Tyler Event Schedule” widget from the “Available Widgets” to the Homepage sidebar.
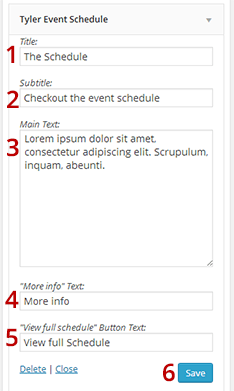
Here is the information you have to provide:
1 “ Title: enter a title for your Schedule widget.
2 “ Subtitle: enter a Subtitle for your Schedule widget.
3 “ Main Text: use this field to enter a main text before displaying the Schedule.
4 “ More Info Text: enter the text for the more info link.
5 “ “View full schedule” Button Text: enter the text for the link that shows full schedule.
6 “ And finally, click on Save to save the settings.

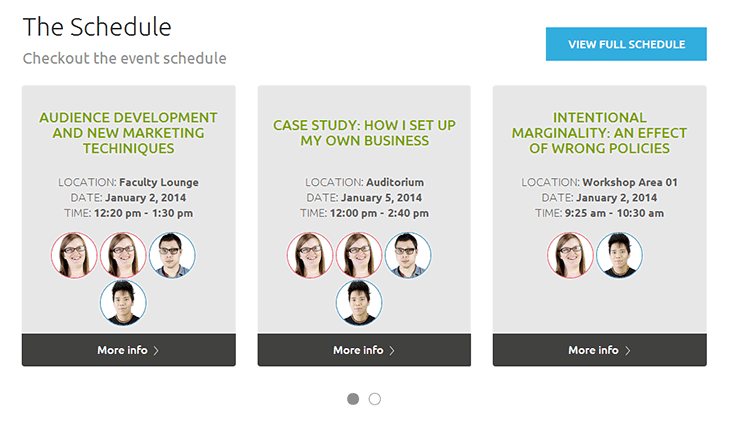
This is how event schedule widget would appear on your homepage:
 If nothing shows in the schedule widget, then remember how to create a session, in Sessions.
If nothing shows in the schedule widget, then remember how to create a session, in Sessions.
6.4 Tyler Registration
Allow your attendees to register and buy your event tickets with this Registration Widget.
The Tyler Registration widget is prepared for Eventbrite and Amiando registration services.
You can try a script from other registration services but we won’t guarantee it will display properly on the site.
You can obtain the embed code from Eventbrite, see how to in Registration Services: Eventbrite.
You can find more information about using Amiando in Registration Services: Amiando.
Once you have the embed code, drag a Tyler Registration widget from the Available Widgets to the Homepage Sidebar.
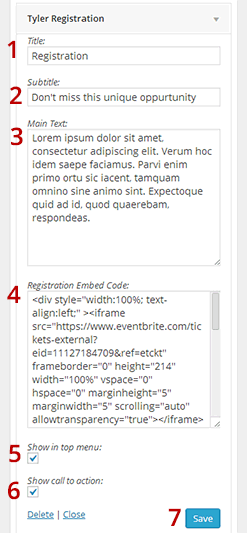
Here is the information you have to provide:
1 “ Title: enter a title for your registration widget.
2 “ Subtitle: enter a Subtitle if you wish.
3 “ Main Text: enter a more detailed information about the registration or tickets.
4 “ Registration Embed Code: here insert the code from your tickets service.
5 – Show in top navigation Checkbox to add registration in the top menu.
6 “ Show Call of Action Checkbox to show call of action.
7 – Lastly, click on the Save button to save your settings.

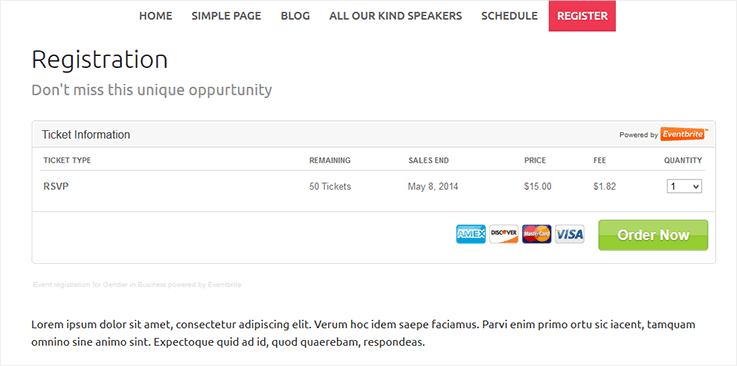
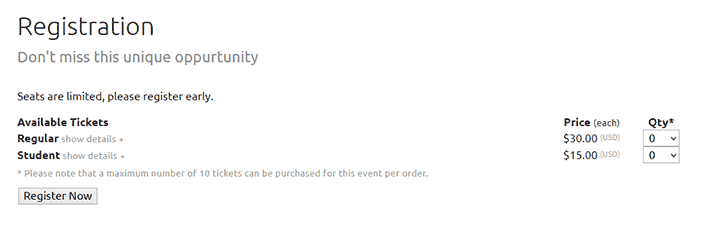
After saving your widget, preview your website. This is how the registration widget would look like on your homepage:

6.5 Tyler Sponsor List
Tyler Sponsor List widget displays the list of your event sponsors on your homepage. Drag “Tyler Sponsor List” widget from available widgets to your “Homepage” sidebar.
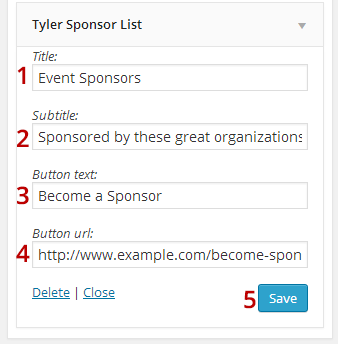
Here is the details you need to enter:
1 – Title: Provide a title for the widget.
2 – Subtitle: Provide a sub-title for the widget.
3 – Button Text: Enter text that would appear as a link on the sponsors widget.
4 – Button URL: Enter the URL where users will be taken to. This could be a page about how to become a sponsor of your event.
5 – And lastly, click on the Save button to save your settings.

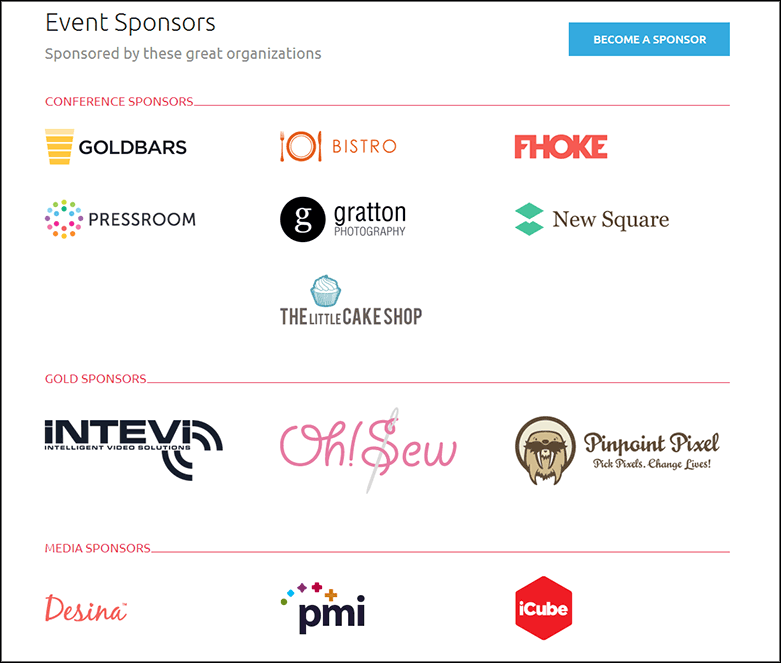
To preview how the widget appears on your homepage, visit your site. This is how the widget would appear on your homepage.
 Back to top
Back to top
Click to enlarge image
If no sponsors appear in your list, then perhaps you need to add sponsors.
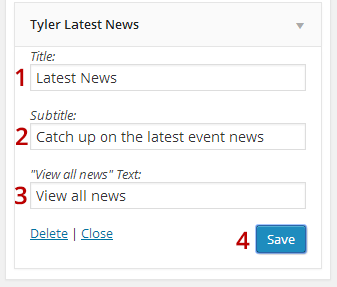
6.6 Tyler Latest News
This widget displays the last four posts published. Drag a Tyler Lastest News widget from the Available Widgets to the Homepage Sidebar.
Here is the information you have to provide:
1 – Title: Title for the widget
2 – Subtitle: A catchy sub-title for the widget.
3 – “View all news” Text: Text for the link to view all news.
4 – Lastly, click on the save button to save your widget settings.

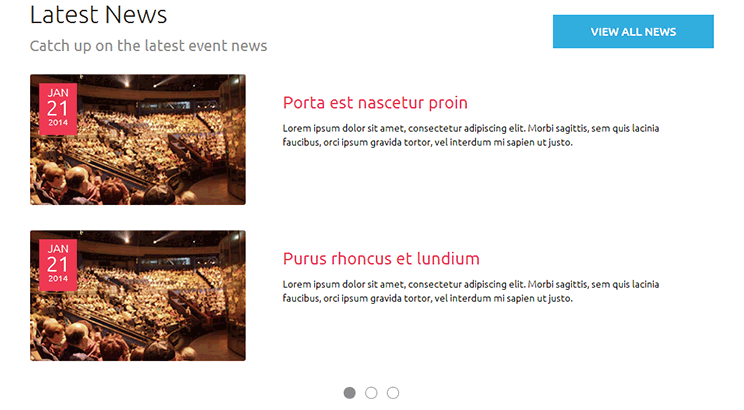
This is how the widget would appear on your homepage.

If no news appear on your homepage, then perhaps you need to add some posts.
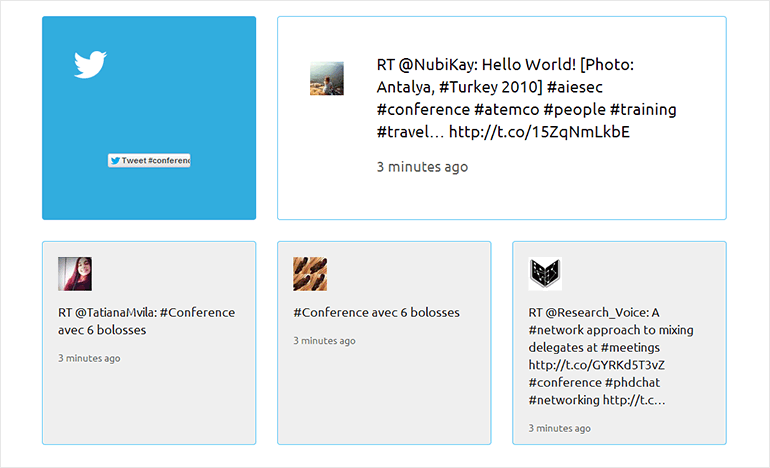
6.7 Tyler Latest Tweets
This widget displays a section with the latest tweets from your event’s hashtag.
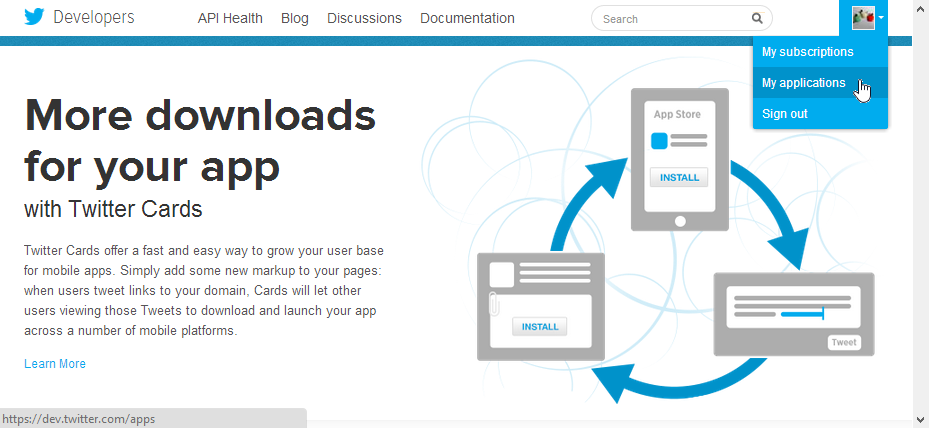
In order to use it, first we have to create a Twitter Application, go to the dev.twitter.com website.
Log in with your Twitter Account. Hover over your profile image and select My applications.

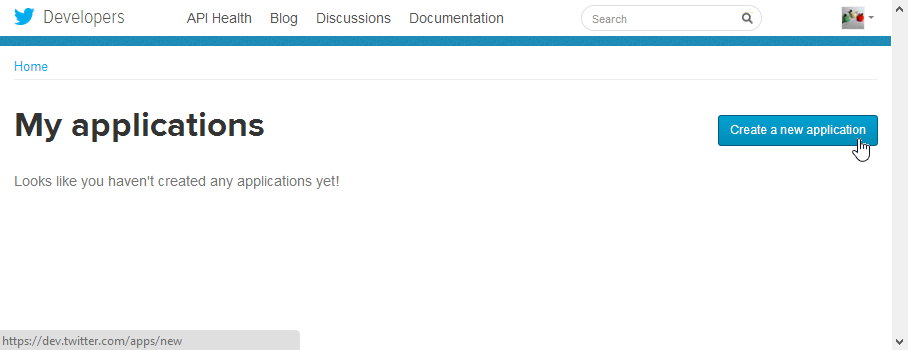
Click on the button Create a new application.

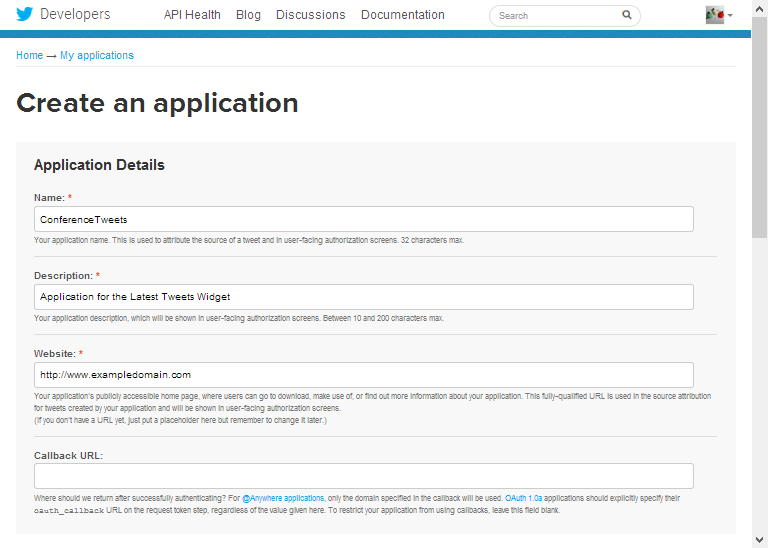
Enter the following information: Name, Description and Website. Then Accept the Rules and click on the button Create your Twitter application.

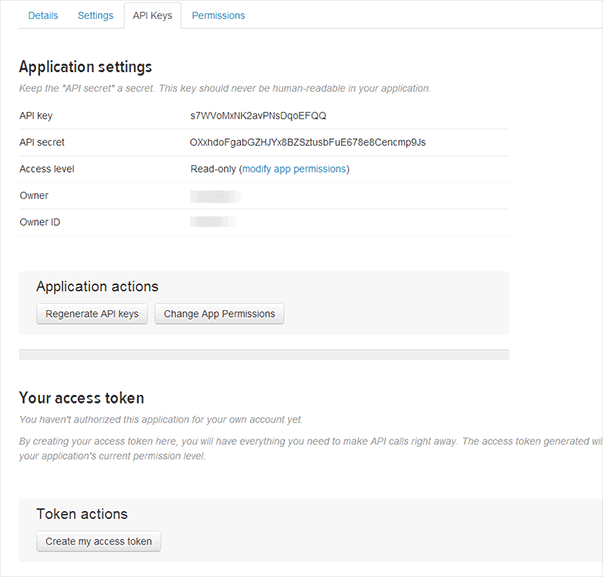
The new application has been created. Click on the API Keys tab, and at the bottom of API Keys tab you will see a section labeled your access token.
Click on the Create my access token button, and an authorized accesss token and secret will be generated for your account and the current application. We are going to need these values for our widget.

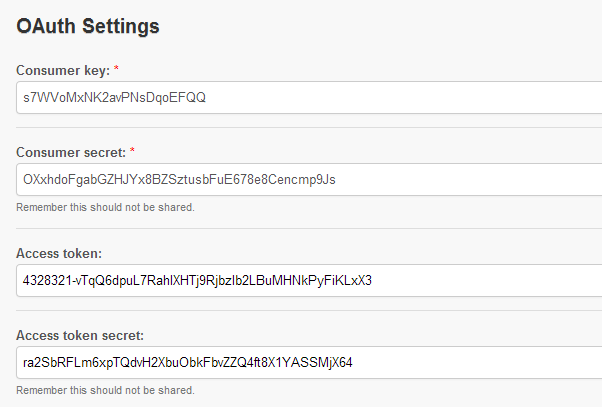
Now that the token has been generated, click on the Test Oauth button. You will be shown values we you will need for Tyler Latest Tweet widgets. The values in the snapshots are just an example, you need your own generated values.

So now, coming back to our WordPress site, head to Dashboard>Appearance>Widgets and drag a Tyler Latest Tweets widget from the Available Widgets to the Homepage Sidebar.
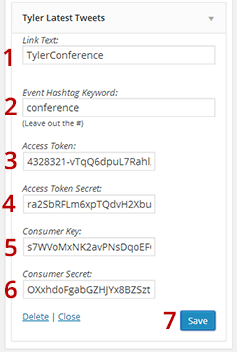
Here is the information you have to provide:
1 – Link Text: Provide the text that will appear as the link.
2 – Event Hashtag Keyword: Enter the hashtag for your event, without the #.
3 – Access Token: Copy the Access Tokey value and paste it here.
4 – Access Token Secret: Copy the Token Secret value and paste it here.
5 – Consumer Key: Copy the Consumer Key value and paste it here.
6 – Consumer Secret: Copy the Consumer Secret value and paste it here.
7 – Lastly click on the Save button to save your widget settings.

This is how it will look on your homepage:

If no tweets appear in the widget, see this FAQ.
You can also set up a Page to see the Tweets in Full Screen and have them displayed at your event.
To make your Twitter Wall got to Pages-> Add New
Under Page Attributes -> Template
Select Twitter Full Page.
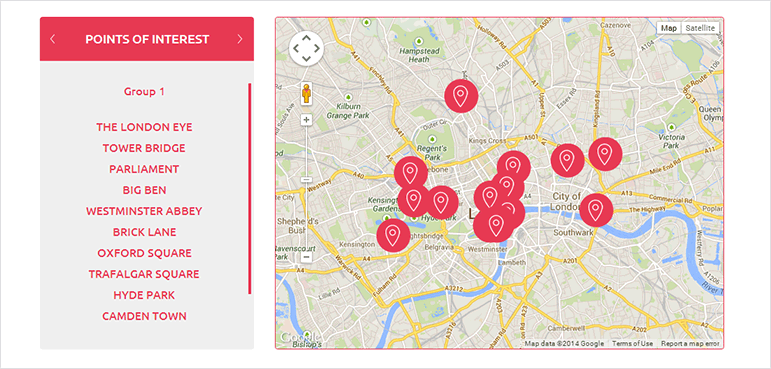
6.8 Tyler Points of Interest
Allow your event attendees to take a look at the most relevant points of interest with this map widget.
Drag “Tyler Points of Interest” widget from the “Available Widgets” to the Homepage Sidebar.
Here is the information you have to provide:
1 – Title: Enter a title for the widget.
2- Click on the Save button to save widget settings.

Here is how the widget would appear on your homepage.

If no points of interest appear on your homepage, then perhaps you need to add some points of interest.
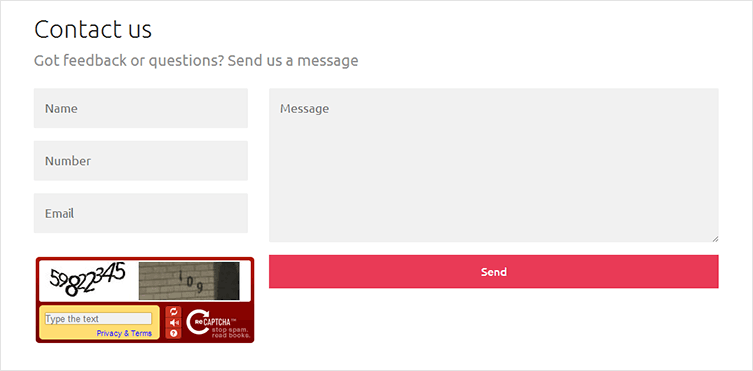
6.9 Tyler Contact Form
With this widget you will be able to show a contact form.
Drag a “Tyler Contact Form” widget from the “Available Widgets” to the Homepage Sidebar. Here is the information you have to provide:
1 – Title: enter a title for the widget.
2 – Subtitle: enter a sub-title for the widget.
3 – “Send message” Text: Enter text for the Send Message button.
4 – Email Address To Send Forms To: enter the email address to send forms to.
5 – Recaptcha Public Key: Enter recaptcha public key. Here is a tutorial on how to obtain recaptcha public and private keys.
6 – Recaptcha Private Key: Enter recaptcha private key here.
7 – Click on the Save button to save widget settings.

This is how the Tyler Contact Form would appear on your homepage.

6.10 Tyler Social Media Links
This widget displays all your social media links.
Drag a “Tyler Social Media Links widget from the “Available Widgets” to the Homepage Sidebar.
Here is the information you have to provide:
1 – Title: enter a title for the widget.
2 – Click on the Save button to save your widget settings.

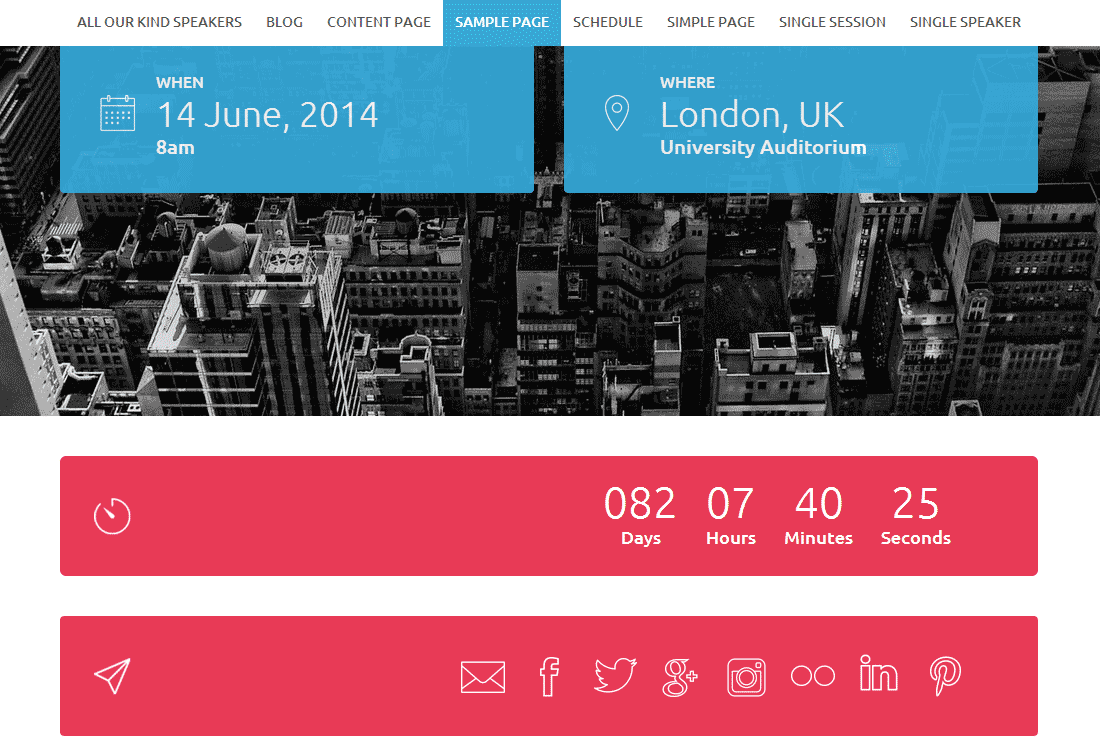
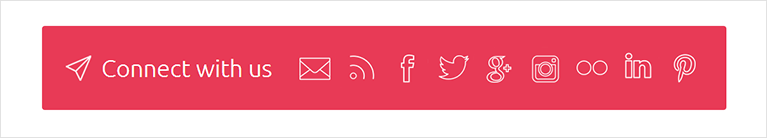
Here is how this widget would appear on your homepage.

If nothing appears in your social media links widget, then perhaps you need to add your social networks.
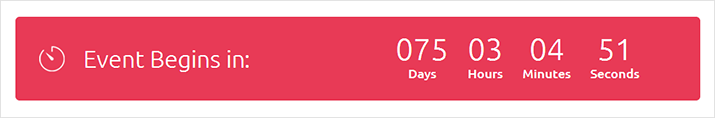
6.11 Tyler Event Timer
With the Tyler Event Timer a countdown for your event will be displayed.
Drag a Tyler Event Schedule widget from the Available Widgets to the Homepage Sidebar.
Here is the information you have to provide:
1 – Title: enter a title for the widget.
2 – Countdown Date enter the date of your event.
3 – Click on the Save button to save widget settings.

This is how the timer would appear on your homepage.
6.12 Tyler Media Grid
This widgets displays your Event Media in a gallery.
Drag a Tyler Media Grid widget from the Available Widgets to the Homepage Sidebar.
Here is the information you have to provide:
1 – Title enter a title for the widget.
2 – Subtitle enter a sub-title for the widget.
3 – Click on the Save button to save widget settings.

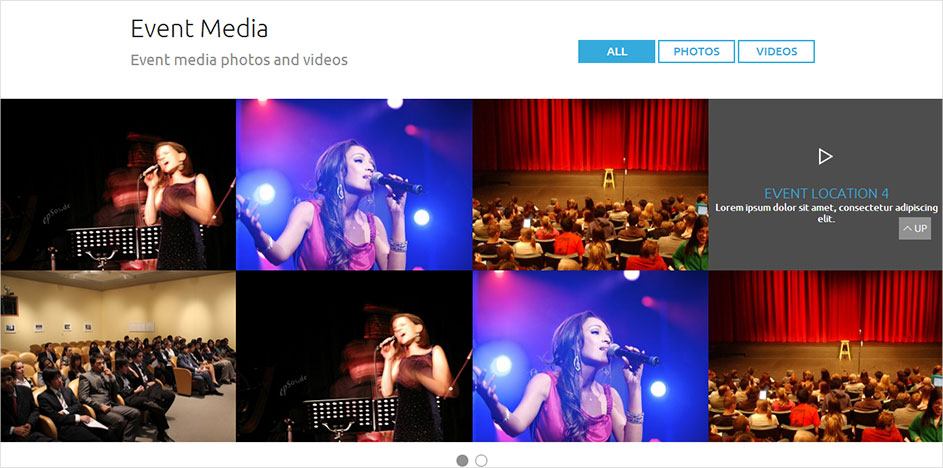
Here is how the media grid would appear on your homepage.
 If no media appears on your homepage, then perhaps you need to add some event media.
If no media appears on your homepage, then perhaps you need to add some event media.
6.13 Tyler Facebook RSVP Stats
This widget will display your Facebook Event RSVP Stats.
In order to use it, first we have to create a Facebook Application, start by going to https://developers.facebook.com/apps website.
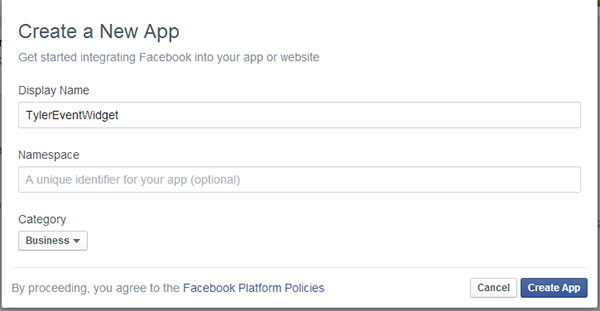
Log in with your Facebook Account. Click on Create New App button.
Fill in the App Display Name and App Category. Leave the App Namespace blank, Click on Create App to continue.

Enter the required captcha and click on Continue.
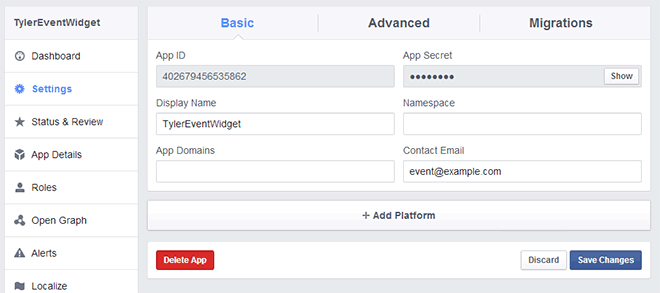
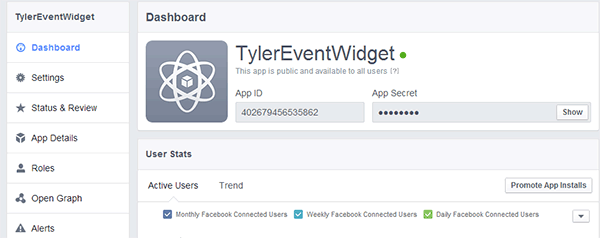
Now you should have been redirected to the Application page. The fields we need, the App ID and the App Secret are already there. However, we need to move the application from development to live mode. To do that click Settings link in the left hand menu. Enter a Valid Email in the Contact Email field and save your changes.

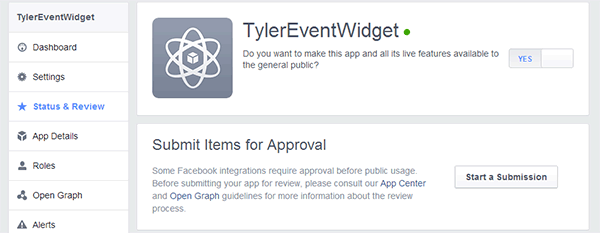
Now click on Status & Review link from the left hand menu. On the next page, you will see ” Do you want to make this app and all its live features available to the general public?”, toggle the button next to it from no to YES.

Click on confirm to continue. Click on the Dashboard link in your facebook app settings and on the app dashboard you will notice that your app is now live and publicly available. You will also see your App Key and App Secret values which you will need to enter in the widget.

Come back to WordPress now. Head to Appearence>Widgets again. Drag a Tyler Facebook RSVP Stats widget from the Available Widgets to the Homepage Sidebar.
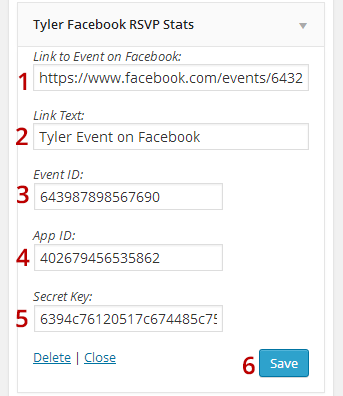
Here is the information you have to provide:
1 – Link to Event on Facebook: Enter the link of your event on Facebook.
2 – Link Text: Enter text that would appear as the link.
3 – Event ID: it’s the number code at the end of your Facebook Event page.
4 – App ID: Copy the App ID from your Facebook app dashboard and paste it here.
5 – Secret Key: Copy the App secrent from your Facebook app dashboard and paste it here.
6 – Lastly, click on the Save button to save your widget settings.

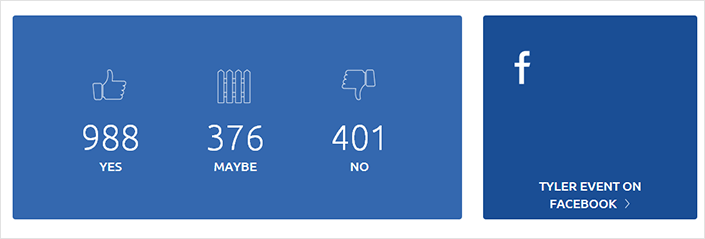
This is how your Facebook RSVP Stats would appear on the homepage.

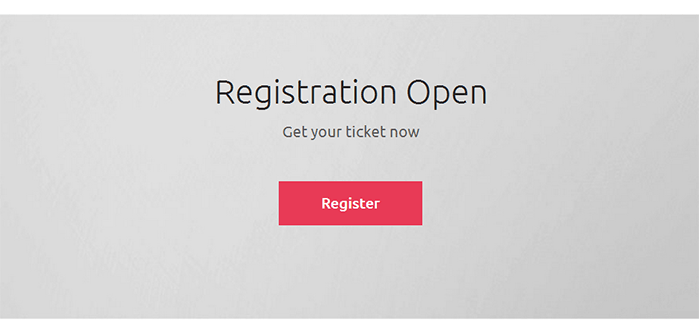
6.14 Tyler Call to Action
This widget allows you to add a call to action to your homepage.
Drag and drop “Tyler Call to Action” from “Available Widgets” to your Homepage Sidebar.
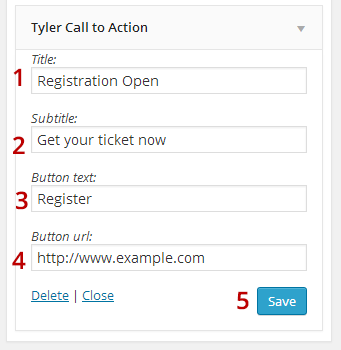
Here is the information you need to provide.
1 – Title: enter a title for the widget.
2 – Subtitle: enter a subtitle for the widget.
3 – Button Text: enter the text which would appear on the call to action button.
4 – Button URL: enter a URL where users will be directed when they click on the button.
5 – Lastly, click on the Save button to save your widget settings.

This is how the call to action widget would appear on your homepage:
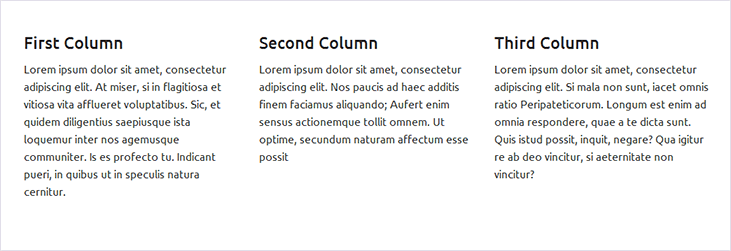
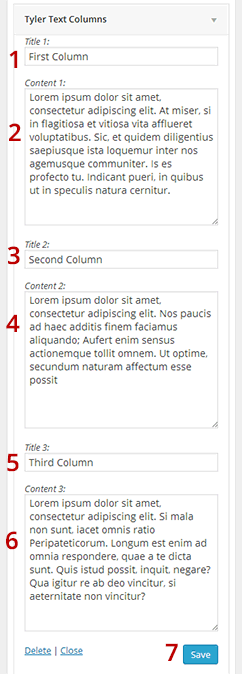
6.15 Tyler Text Columns
This widget displays three text columns on your homepage.
Drag and drop “Tyler Text Columns” widget from “Available Widgets” to your homepage sidebar.
Here is the information you need to enter:
1 – Title 1: Enter the title for the first column.
2 – Content 1: Enter the content for the first column.
3 – Title 2: Enter the title for the second column.
4 – Content 2: Enter the content for the second column.
5 – Title 3: Enter the title for the third column.
6 – Content 3: Enter the content for the third column.
7 – Lastly, click on the Save button to save your widget settings.

This is how the text columns widget would appear on your homepage.
7. Editing Blog Sidebar Widgets
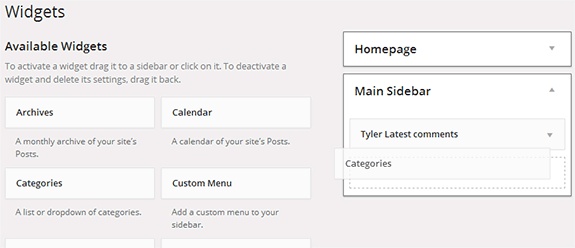
Please Head to Appearance-> Widgets There is a “Main Sidebar” box where you can drag widgets too. The widgets you place here will appear in your Posts pages to the right.
7.1 Tyler Latest Comments
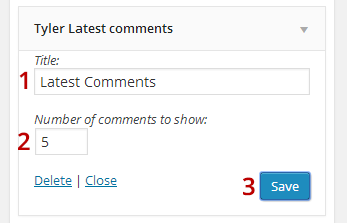
This widget displays the latest comments to your posts in blog sidebar. Drag and drop “Tyler Latest Comments” widget from “Available Widgets” to your Main Sidebar.
Here is the information you need to provide:
1 – Title: enter a title for the widget.
2 – Number of comments to show: Enter a number of comments you want to be displayed.
3 – Lastly, click on the Save button to save your widget settings.

This is how the latest comments would appear on your blog posts sidebar.
7.2 Other Sidebar Widgets
You can add your favourite wordpress widgets to the Main Sidebar too. As usual, just drag the widget, set it up and click on Save. 
8. Editing Footer Widget Area
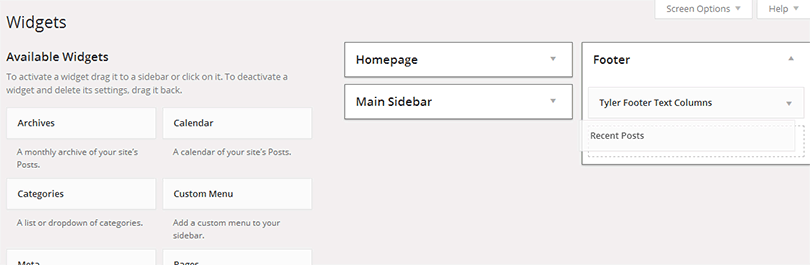
Please Head to Appearance-> Widgets There is a “Footer” box where you can drag widgets too. The widgets you place here will appear at the bottom of all your pages.
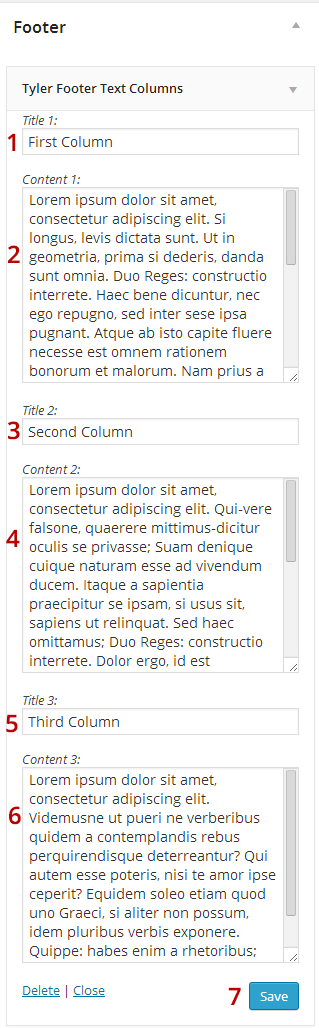
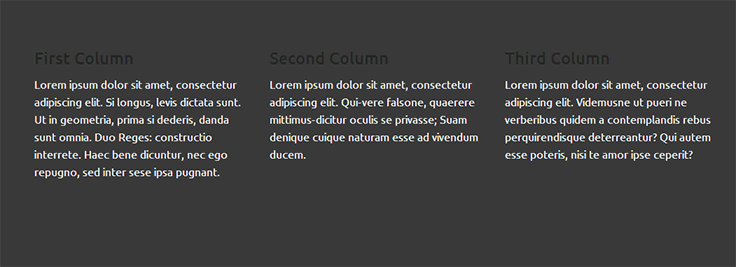
Tyler Footer Text Columns
This widget displays three Footer text columns in your footer area. Drag and drop “Tyler Footer Text Columns” widget from “Available Widgets” to your Footer sidebar.
Here is the information you need to enter:
1 – Title 1: Enter the title for the first column.
2 – Content 1: Enter the content for the first column.
3 – Title 2: Enter the title for the second column.
4 – Content 2: Enter the content for the second column.
5 – Title 3: Enter the title for the third column.
6 – Content 3: Enter the content for the third column.
7 – Lastly, click on the Save button to save your widget settings.

This is how footer text column widget would appear on your site.

8.2 Other Footer Widgets
You can add your favourite wordpress widgets to the Footer area as well. As usual, just drag the widget, set it up and click on Save.

9. Creating Navigation Menu
Tyler uses WordPress’s native functionality to manage navigation menus. In this section we will show you how to manage the top navigation menu in Tyler.
We will also show you how to add links to different sections of your website and your homepage in the menu.
9.1 Managing Menus
To manage navigation menus in Tyler, go to Dashboard and then click on Appearance > Menus.
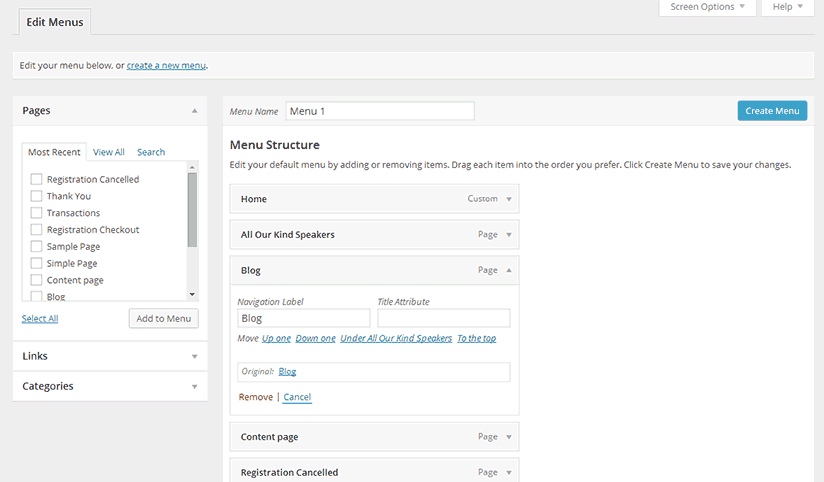
The Edit Menu screen is divided into two columns.
On the left hand, you will see tabs for sections Pages, Links, and Categories. These are the items that you can add to your menus. Select an item from these sections and then click on Add to Menu button. This will add the item to the Menu Structure.
On the right hand column, you will see Menu Structure. By default it will already be showing pages from your site.

You can move items in the menu structure to rearrange them.
Clicking on a menu item will expand it, you can change the anchor text that appears for a menu item or even remove a menu item from your navigation menu.
To save the changes you made to navigation menus click on the Create Menu or Save Menu button. Preview your site to see the changes in action. To learn more about navigation menus in WordPress, check out this detailed guide.
9.2 Adding Links to Sections on Homepage
Not only you can add items to different sections and pages of your Tyler powered site. You can also add menu items linking to different sections of your homepage. (See Setting up the Homepage).
Each section on your homepage is given a unique identifier. For example, Tyler Speakers Widget has unique identifier #tile_speakers.
To create a link in the navigation menu to this particular section of the homepage, you need to go to Dashboard and then click on Appearance > Menus.
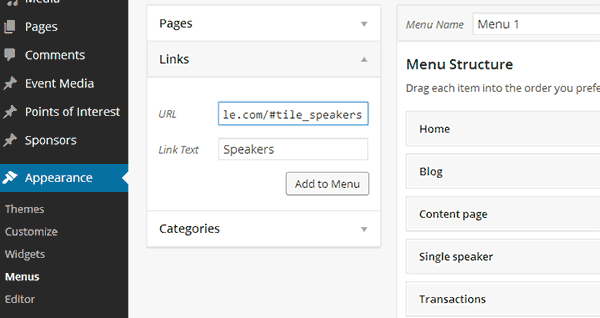
On the Edit Menus screen, click on the Links section in the left hand column.
In the URL field enter the complete URL of your site and then append it with #tile_speakers. E.g. http://www.example.com/#tile_speakers.
In the Link Text field, enter the text that you want to display for the link. E.g. Speakers. Lastly, click on Add to Menu button to add the link to your navigation menu.

9.3 Complete list of Unique Identifiers for All Homepage Widgets
In this section you will find the complete list of unique identifiers for every Tyler Widget. Using these unique identifiers in your navigation menus as described in section 9.2, you can add links to different sections of the homepage.
| Tyler Widget | Unique Identifier |
|---|---|
| 1. Tyler Event Description | #tile_description |
| 2. Tyler Speakers List | #tile_speakers |
| 3. Tyler Event Schedule | #tile_schedule |
| 4. Tyler Registration | #tile_registration |
| 5. Tyler Sponsor List | #tile_sponsors |
| 6. Tyler Latest News | #tile_news |
| 7. Tyler Latest Tweets | #tile_twitter |
| 8. Tyler Points of Interest | #tile_explore |
| 9. Tyler Contact Form | #tile_contact |
| 10. Tyler Social Media Links | #tile_connect/code> |
| 11. Tyler Event Timer | #tile_timer |
| 12. Tyler Media Grid | #tile_media |
| 13. Tyler Facebook RSVP Stats | #tile_facebook |
| 14. Tyler Call to Action | #tile_calltoaction |
| 15. Tyler Text Columns | #tile_textcolumns |
10. Editing The Style and CSS
You may make some changes in the theme styles.
The stylesheets are located in the /wp-content/themes/Tyler/css/schemes/ folder of your wordpress installation. You will need to select the CSS of your chosen palette.
Also some of the styles can be found on /wp-content/themes/Tyler/css/layout.css
11. Registration Services
This section will give you some information to help you set up the registration services and integrate them with your Tyler Theme.
Learn how to set up your tickets in Eventbrite, Amiando / Xing Events, or EventEspresso.
11.1 EventBrite
You can obtain the embed code from Eventbrite by creating an event and tickets at www.eventbrite.com.
If you don’t have an account, click on Sign Up.

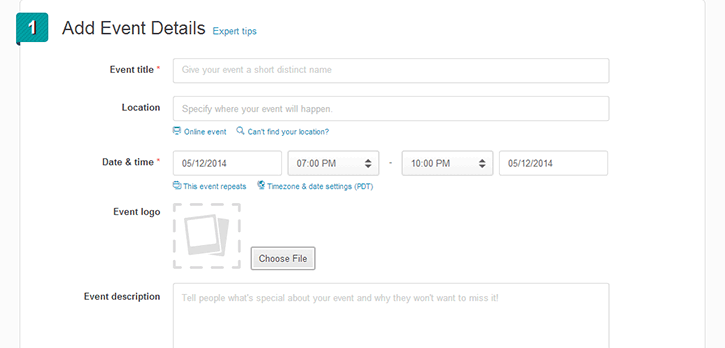
You will be redirected to this Create an Event page. This page has three sections: Event Details, Create Tickets and Promote your Event Page. In the first section, fill in the required fields: Event Title, and Date & Time. Fill in optional fields if you want.

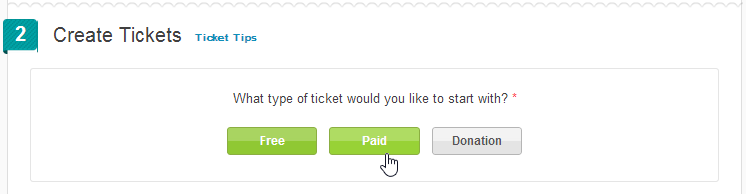
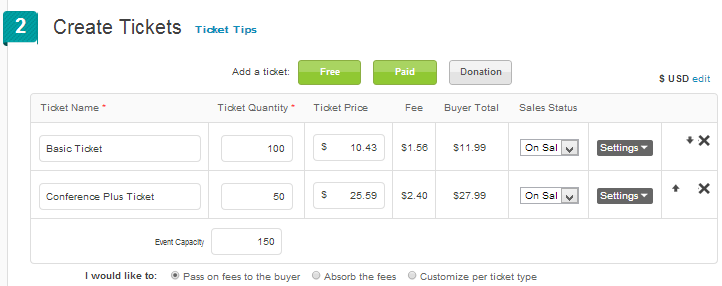
You create the tickets in the second section, choose a type to start, for example a Paid ticket.

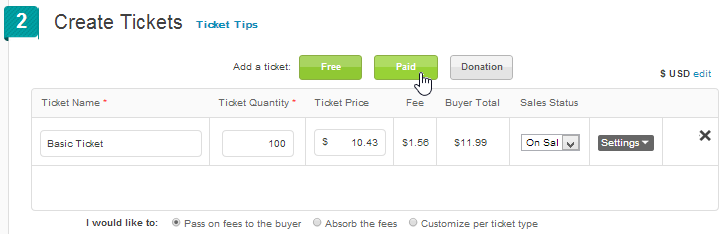
Fill in the name of the ticket, the quantity and the price. Select an option about the fees: absorb, pass on to the buyer or customize them. If you need another Paid ticket, click on Paid again.

Here we can see the two different paid tickets we have created for our event.

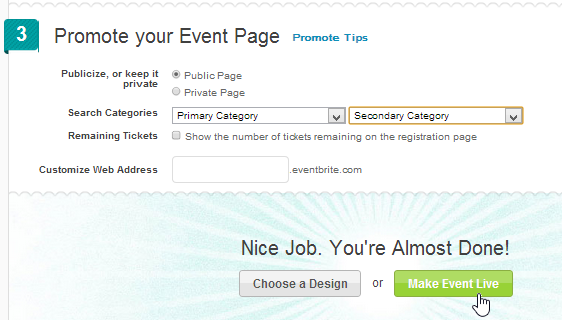
The third section is about the promotion of our event. Select Public Page and enter a category and sub-category for your event if you like. Left blank the Customize Web Address. Click on Make Event Live.

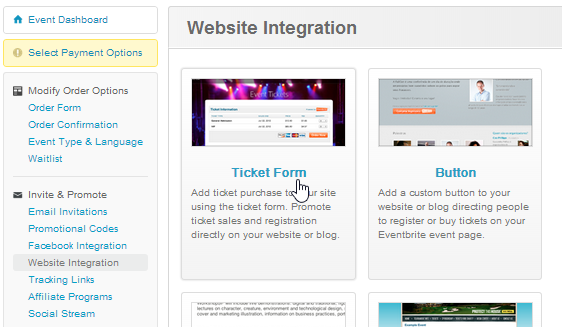
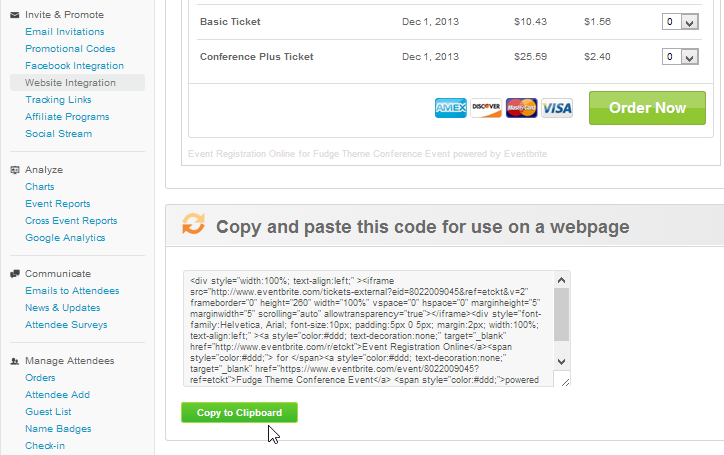
You will be redirected to your Event Dashboard. Click on Website Integration under Invite and Promote. And there click on Ticket Form.

Finally, click on Copy to Clipboard to copy the embed code. Paste this code in the Registration Embed Code field of the Tyler Registration Widget.

To complete the configuration of your event in Eventbrite, click on the link Select Payment Options. By default the Credit Card Processing option is selected. If you need more help visit the Eventbrite Help Center.
Back to Tyler Registeration Widget
11.2 Amiando / Xing Events
Amiando is an online event registration and ticketing service. You can obtain the embed code from Amiando by creating an event and tickets at www.amiando.com.
Enter your email address to create a free account. 
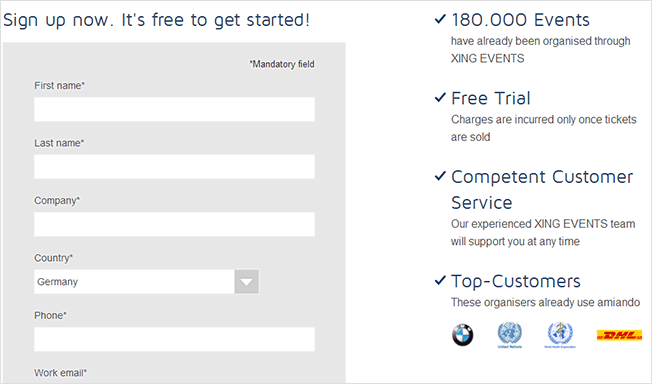
Fill in the sign up form, and click on Start Now!.

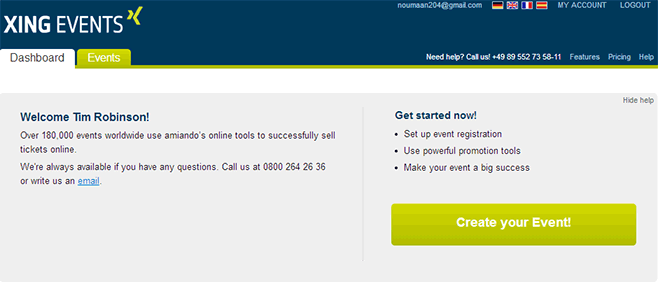
Your dashboard will appear. Click on Create your Event!.

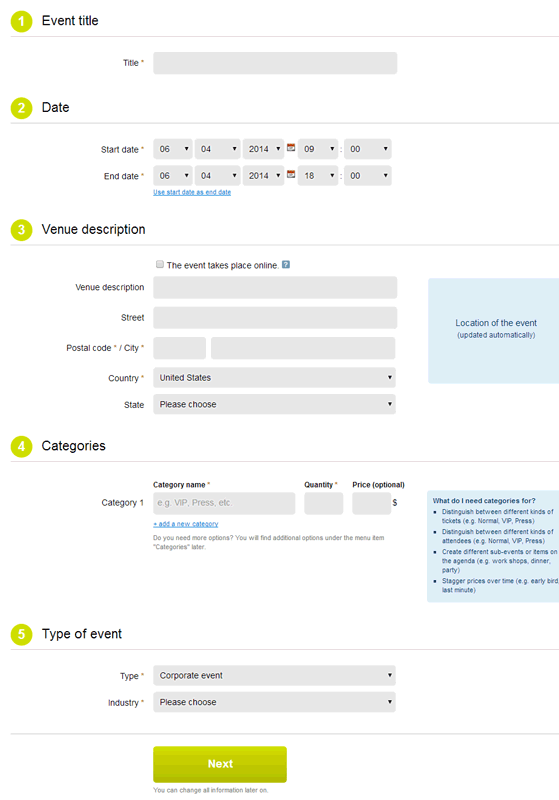
Fill in your event information and then click on the Next button.

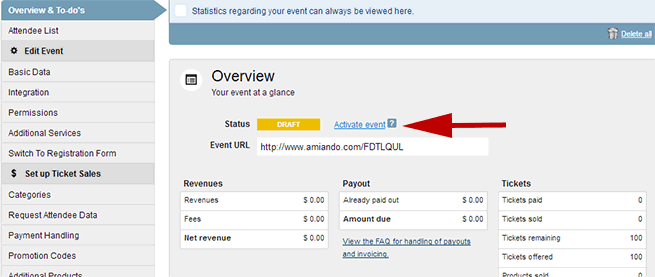
Your event is now in a draft mode. You can do all kind of tests, enter your banking information, and choose payment options.
While in the draft mode, you need to click on Ticket Sale presentation in the left hand sidebar and switch from Registration Form to Ticket Sale Presentation form.
It is important to do this as you can only do that while your event is in the draft mode. When you are ready click on Activate event.

If you haven’t already provided your banking information, then you will be asked to provide it now. After that your event will be activated.
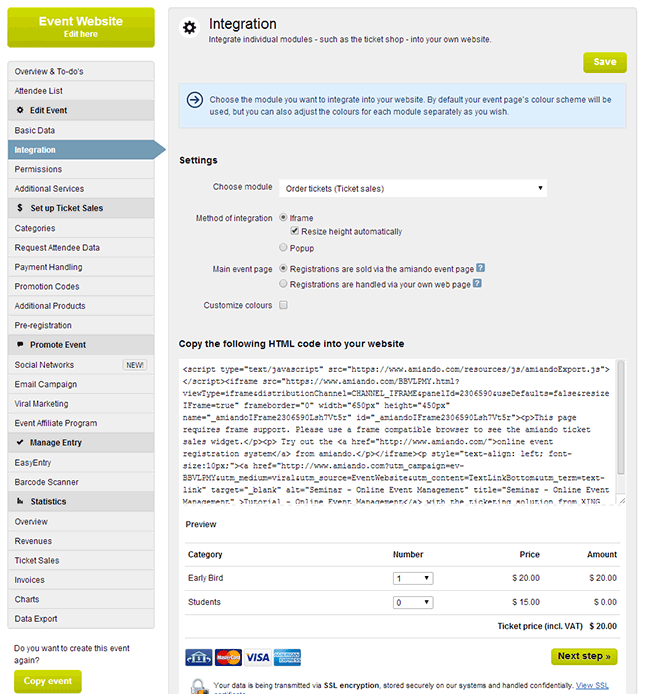
Now you need to click on the Integration tab under Edit Event from sidebar on your left. Make sure that the module dropdown shows “Order tickets (Ticket sales)” and copy the HTML code.

Paste it in the Registration Embed Code field of Tyler Registration Widget.
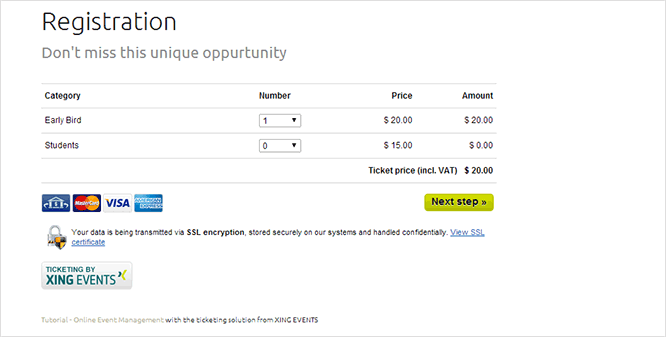
This is how it should look like on your homepage:

11.3 EventEspresso
Tyler works great with EventEspresso. EventEspresso is a WordPress plugin which allows you to handle event registration and ticketing on your own site.
To use EventEspresso with Tyler you will need to purchase it from EventEspresso.com.
Please note that Tyler only supports version 4.0 Beta and above. Also note that the above integration will only include the display of the ticket selector shortcode. More advanced integration will require custom development.
Once you have purchased and downloaded EventEspresso, you will need to install and activate it. Here is quick guide on how to install and activate EventEspresso.
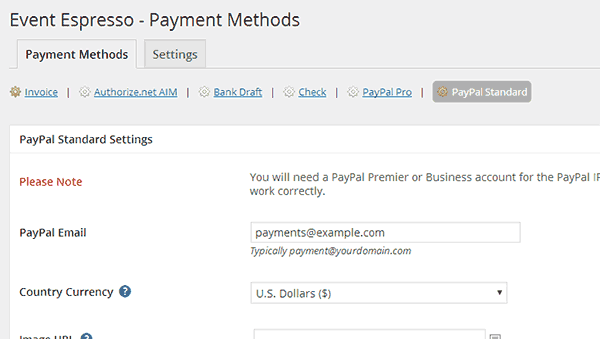
After installing Event Espresso, the first thing you need to do is to choose a payment method.
EventEspresso comes with Invoice, Authorize.net AIM, Bank Draft, Check, PayPal Pro, and PayPal Standard payment methods.
To choose a payment method go to Dashboard and then click on Event Espresso > Settings > Payment Methods. Activate the payment method you want to use, and then provide the details required to use that payment method.

Once you have configured a payment method, the next step is to create your event in the EventEspresso.
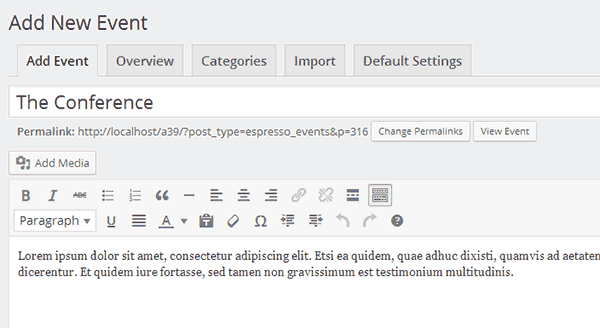
Go to the Dashboard and then click on EventEspresso > Events. Click on the Add New Event button to create your event.

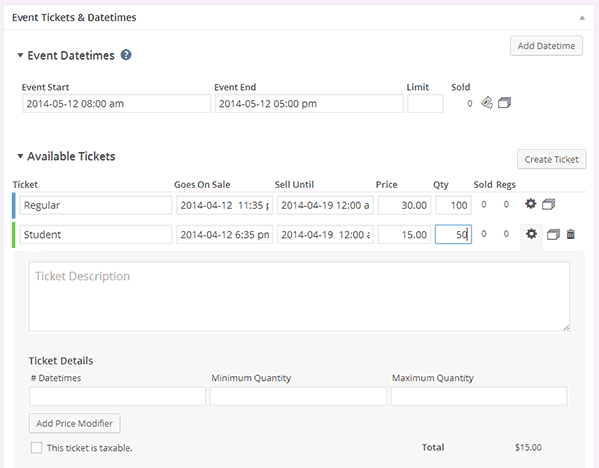
After that scroll down to Event Tickets & Datetime section. There you need to select your event date and time and then enter ticket information.
You can create different types of tickets here by clicking on create ticket button.

Once you are satisfied with the event, you can hit the publish button to make it live. EventEspresso will publish your event.
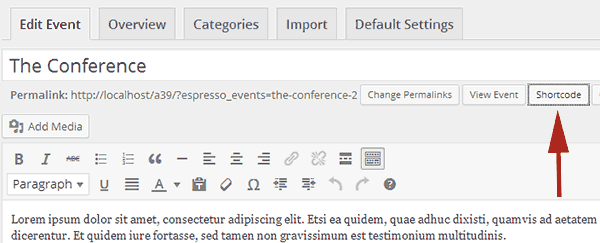
On the Event page you will now see shortcode button below the Event Title.

Click on the shortcode button, this will bring up a popup containing a shortcode.
This shortcode will look something like this: [ESPRESSO_TICKET_SELECTOR event_id='316'] .
Copy this shortcode, as you will need it in the next step.
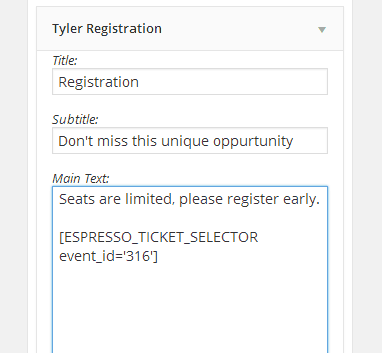
To display the ticket registration on the homepage, Go to Dashboard > Appearance > Widgets, and drag and drop Tyler Registration widget to your Homepage (see section 6.4).
Paste the shortcode you copied earlier in the Main Text field and then paste it in the Registration Embed Code field as well. Don’t forget to click on the save button.

This is how it would look on your homepage:

11.4 Woocommerce
This tutorial is to set up Woocommerce with Tyler. Woocommerce is a powerful plugin to turn your site into an ecommerce platform.
While Woocommerce is not a platform to sell event tickets, we have tweaked it to make it’s product selector a ticket selector.
Bear in mind that if you use Woocommerce as your ticketing option in one of our themes, you won’t get specific event functionality. ‘Products’ will become ‘Tickets’ and everything will be geared towards selling tickets, not products. The add to basket functionality will be dedicated only to selling tickets and selling other products than tickets may be compromised.
Once you set up Woocommerce, you can go ahead and create your ‘Products’. These will be effectively your tickets.
Our ticket selector can sell:
– External Products
– Grouped Products
– Discounted Products
– Variable Products
– Virtual and Downloadable Products
Please refer to Woocommerce documentation to learn more about products.
Once you’ve created your products you will need to place your ticket selector in the Registration Widget.
Navigate to Appearance-> Widgets -> Tyler Registration
Now add the shortcode
to the area Registration Embed Code
Once you save, you should be able to see the ticket selector live on your page.
Note: External Products or Grouped products will display a ‘Read More’ Link
11.5 – Tickera
12. Best Practices and Tips
– We suggest to follow our directions and use the sections as instructed. Using the sections in different ways may result in compromising the layout. We won’t be able to help in that case.
– Install as few Plugins as possible. Tyler is a very flexible theme that should fulfil all your needs. We custom developed all the different functions. There are no plugins requirements. The performance of your theme is strictly linked to installing as few plugins as possible and to respecting the section purposes. We remind you we do not offer support or fixes when external plugins are installed. If you install them you do at your own risk.
– Do backup “ always. Before making any changes do run a backup. We have a long history of customers losing their work because they did not back up.
13. Language Integration
Here is a tutorial on how to change the language of your WordPress site. If you want to edit the language files we provided, we suggest to use a free software called Poedit.
Here is a comprehensive tutorial on how to do it. The language files are located in /languages “ You will need to save the files here once edited.