Index
1. Getting Started With WordPress
2. Getting Started With Conference Pro
3. Installing Conference Pro t
3.1 New Conference Pro Dashboard Sections
3.2 Conference Pro Customize Options
4. Customizing Conference Pro c
4.1.1 General Site Settings – Logo
4.1.2 General Site Settings Choose a Font
4.1.3 General Site Settings Colors
4.1.4 Primary Color
4.1.5 Secondary Color
4.1.6 Highlight Color
4.1.7 General Site Settings – Performers
4.2 General Site Settings – Social Networks
4.3 General Site Settings – Social API
4.4 General Site Settings – Contact
4.5 General Site Settings – Generate Dummy Data
4.5.1 General Site Settings – Import from Facebook
4.5.2 General Site Settings – Import from Eventbrite
5. Setting up the data
5.1 Posts- Setting up the Blog
5.1.1 Setting up a blog page
5.2 Sessions
5.2.1 Setting up a full schedule page
5.3 Points of interest
5.3.1 Setting up a points of interest page ‘Map’
5.4 Sponsors
5.4.1 Setting up a sponsors page
5.5 Tickets
5.5.1 Setting up the ticket page
5.6 Exhibitors
5.6.1 Setting up an exhibitor page
5.6.2 Setting up the exhibitor categories
5.7 Speakers
5.7.1 Setting up the Speakers page
6. Content Builder Creating page layouts
6.1 Content Builder – Event Info
6.2 Content Builder Speakers Showcase
6.3 Content Builder – Speakers
6.4 Content Builder Exhibitors Showcase
6.5 Content Builder – Exhibitors
6.6 Content Builder – Schedule Showcase
6.7 Content Builder Schedule
6.8 Content Builder – Call To Action
6.9 Content Builder All Tickets
6.10 Content Builder Registration
6.11 Content Builder – Sponsors
6.12 Content Builder – Map
6.13 Content Builder Contact
6.14 Content Builder Facebook
6.15 Content Builder Media
6.16 Content Builder News
6.17 Content Builder Social
6.18 Content Builder – Headline
6.19 Content Builder Strapline
6.20 Content Builder Heading
6.21 Content Builder – Text
6.22 Content Builder Image
6.23 Content Builder Columns 2
6.24 Content Builder Columns 3
6.25 Content Builder Columns 4
6.26 Content Builder Button
6.27 Content Builder Newsletter
6.28 Content Builder – Sample Page
6.29 Content Builder – Twitter Wrap
6.30 Content Builder – Small Call to Action
6.31 Content Builder – Icon Boxes
7. Registration Services
7.1 Eventbrite
7.2 Event Espresso
7.3 Woocommerce
7.4 Xing Events
7.5 Ticket Tailor
7.6 Tickera
8. Best practices and Tips
9. Language Integration
10. Editing the CSS.
1. Getting Started with WordPress
Conference Pro is a WordPress Theme (Tip: What is WordPress?) designed to enhance your technology conference, meeting, or event.
If you are planning a conference, meeting, seminar, workshop or similar event, congratulations you have made the right choice. Using Conference Pro requires an intermediate knowledge of WordPress.
This means that you should have basic knowledge of using WordPress. Our theme is made for WordPress.org (as opposed to WordPress.com) this means that you need a hosting provider where you can install WordPress and activate Conference Pro . If you don’t have a hosting provider, we suggest WPEngine.
If you are not confident with WordPress, we suggest 3 actions:
- 1. Watch the following Videos: What is WordPress? – How to Install WordPress – The Dashboardand read the handy guides at WPBeginner. Everything you need to know about running a WordPress site is on the web. WordPress is an open-source software with a huge and helpful community of users. You will find answer to any concerns you may have.
- 2. Run a test installation with the default theme and give it a whirl. Play with it and get confident with different sections of the Dashboard.
- 3. Use WordPress Forums and Docs. Search the forums for your question, there will probably be an answer. If there isn’t don’t be afraid to ask, you will find WordPress community eager to help and friendly.
2. Getting Started With Conference Pro
We developed Conference Pro utilizing the core WordPress functionality as the basic foundation. It is designed to showcase your event with great functionality and beautiful design.
Using Conference Pro you will be able to:
– Provide your event information and details.
– Define and display all the data necessary for your event: sessions, performers, sponsors, points of interest, tickets, exhibitors and media.
- Show your event schedule.
- Let your attendees buy their tickets using Woocommerce, Eventbrite, EventEspresso, Gravity Forms, Ticket tailor or Xing Events services.
- Show all your social media links: Email, RSS, Facebook, Twitter, Flickr, Linkedin, Pinterest.
- Integrate with Facebook and Twitter.
- Include an awesome countdown timer.
- And so much more…
You will be able to do all this and more by focusing on two different areas:
– Conference Pro Customization
– Conference Pro Dashboard Sections
But first things first.
Let’s install and activate Conference Pro .
3. Installing Conference Pro
To install and activate Conference Pro on your WordPress site, head over to Appearance-> Themes and click on Add New button.

On the next screen, click on Upload Theme button at the top.

Click on Choose File button, locate the Conference Pro zip file, and then click on Install Now button.
The theme will take some time to upload. When finished, click on the Activate link to activate Conference Pro on your site.

If you want more information on installing and activating themes in WordPress, read this article.
How to Update Conference Pro
- Create a full website backup: This step is crucial; it will allow you to recover the site in case the update couldn’t be completed.
- Save any custom CSS you have stored under Appearance > Customize > Additional CSS.
Note: If your custom CSS is inside a child theme, it shouldn’t be a problem.

- Choose a different WordPress standard theme in the meantime. You can choose one of the WordPress standard themes.

- Delete your parent theme (in this particular case, Conference Pro).

- Download the last version of your theme from your account member area.
- Install your parent theme again; the version number should change; you are free to check our changelog.
- Install the classic editor (if you don’t have that plugin already installed).
- Change the settings of your “Classic editor” >> Default editor for all users: Classic Editor.
- Activate your parent or child theme (that will depend on your initial setup).
3.1 New Conference Pro Dashboard Sections
Apart from Showtheme Option, five new sections will appear in your WordPress admin sidebar.
These sections take care of the relevant data of your event. We will explain how to use each one of them later in this guide.
3.2 Conference Pro Customize Options
Head over to Showthemes->Theme Options you will see different options to customize Conference Pro. We will show you how to use each of these options later in this guide.
4. Customizing Conference Pro
Now that you have installed Conference Pro, it is time to set it up to meet your needs. We always suggest to activate the theme on a fresh WordPress installation with no plugins and no previously populated content.
Please head over to Showthemes->Themes Options.
Let’s have a look at the available options. Theme Options panel for the Conference Pro theme is divided into five sections.
- General Site Settings
- Social Networks
- Social API
- Contact
- Tools
We will walk you through each of these options. Don’t forget to click on ‘Save Options’ as you make changes.
4.1.1 General Site Settings-Logo
On the General Site Settings tab, the first option is to upload a logo for your site. You will see a Upload logo labelled with upload button. Click it. Browse the image logo and crop it as required and save the changes. Make sure that you upload the image with size 426×80 pixels.
4.1.2 General Site Settings – Choose a Font
On the General Site Settings tab, the second option is to choose a font for your site. Conference Pro comes with 20 fonts in both General font and Headings font for you to choose from.
There are two categories of font available in Conference Pro theme:
General Font: Mainly used for general font.
Headings Font: Mainly used for fonts used in Headings .
4.1.3 General Site Settings – Colors
The third section on the general site settings tab is to choose colors for your site. This gives you choices of color combinations that you can create and use on your site.
1.- Go to Showthemes > Theme Options.

2.- Then in “General settings”, scroll down “Colors”. The available colors are Primary Color, Secondary Color, and Highlight Color.
4.1.4 Primary Color
This color is used in the main menu bar of your site, for links, and several other elements. This is the most prominently visible color throughout your theme. By default Conference Pro uses #fd8888 as the primary color of some elements of your site.
But if you adjust that setting, the color will be applied to:
The Highlight Register button on your top menu.
Current page link top line and text
Sub-menu background color
The highlighted Register Now button included on the “Event Info” page builder item.
Load More and View all buttons on the “Speakers Showcase” page builder item.
View All button in “Schedule Showcase” page builder item.
The “Call to Action” button.
Titles and buttons in the “All Tickets” page builder item.
View all buttons in the “News” page builder item.
Note: The load more, preview, and next buttons also will use the new color.
Subscribe “Newsletter” button.
Load More button in the “Media” Page builder item.
Send button in the “Contact” page builder item.
The background of the “Registration” page builder item.
WordPress platform: Post Comment button and “Reply” button.
“View All” and “Read more” buttons from the “Schedule” page.
4.1.5 Secondary Color
The secondary color is used for text in the site’s main menu, icons, and other elements. It should complement the primary color. By default Conference Pro uses #000000 (black) as the secondary color of your site.
Visible in the links of your top menu.
Links in your footer area.
Icon, text, main send button and additional information text in “Contact “.
The whole background area with the “Media” page builder item.
Tex used as a title in the “Newsletter” page builder item. Note: it will adjust the color of the “Subscribe” button as well.
Titles, icon and main text in the “News” page builder item.
Title and content of each blog post.
Icon, title, and links to each Point of interest in the “Map” page builder item.
Tickets: icon, title, prices..
Call to action: title and subtitle.
Schedule: icon, title, sub-title, links to the dates and events (sessions).
Speakers: icon, title, subtitle, speaker name, and title.
Event Info: title, Date text, Date subtitle.
Exhibitors page: icon, title, search button’s label.
Speaker’s page: Name, social media icons (with a different opacity) and the content (description).
Speaker’s page / My sessions: title, links to each session.
Schedule page: Title, sub-title, links to each day, event title, event description, and speaker’s names.
4.1.6 Highlight Color
Highlight Color is used to change the color that a link will become when you point at it (hover effect). By default Conference Pro uses this hexadecimal color: #cbf1f1
Event Info: Countdown date background color and shadow.
For each Speaker’s profile, the hover effect will use this color.
Small Call to action: Background color.
Map: Background color.
News: Background color.
Schedule Page: Background color of headers and selected dates.
Speaker’s page: Background header color, social media icons (with an opacity).
Exhibitors: header background and category shadow.
Speaker single page: header background color and dates of each session.
Footer: background color.
4.1.7 General Site Settings – Performers
The last option on the General site settings tab is labeled Performers. It allows you to choose what you want to call your performers. The default value for this is Speakers, but you can change that if you need.
Footer text is used for adding text that will appear in footer area.
4.2 General Site Settings – Social Networks
This tab allows you to add your social media profiles. Simply enter the URLs of your social media profiles. If you do not want to display particular network, then simply leave it blank.
To display social media icons on your website see 6.17 Content Builder Social
4.3 General Site Settings – Social API
These settings allow you to enter the various social media credentials needed to correctly integrate your Twitter, Facebook, Eventbrite and Google Maps accounts. In order to get these social media channels working correctly in Conference Pro, you will need to create applications in those social media channels and then enter the details here.
First of all, you will need to create an API key here: https://developer.twitter.com/
The first time you create an app, it will provide the Access token & Access token secret.
In your theme’s Twitter settings under Showthemes > Theme Options > Social API > Twitter.
- Access token = Twitter Access token.
- Access token secret = Twitter Access Token Secret.
- Include your “Consumer API Keys” under Showthemes > Theme Options > Social API > Twitter.
- API Keys = Twitter Consumer Key.
- API Secret = Twitter Consumer Secret.
If you want to copy them again, you need to use the Regenerate button.
Eventbrite
First of all, you will need an Eventbrite account. After you log in, access the account menu, then select Account Settings.
Go to “API Keys” (under Developer Links).
Choose “Create A New App” to create a new application key.
Enter the following information to request a new application key:
- First Name: Your first name.
- Last name: Your last name.
- Company Name: The name of your company (optional).
- Application URL: Enter the link for your application.
- OAuth Redirect URI: The place in your application the user is redirected to after authenticating with Eventbrite (optional).
- Application Name: The name of your application.
- Description: Write a short description telling people the most important information they should know about your application.
- Accept the terms of use and then click on “Create Key”.
You’ll also receive an email from Eventbrite when your API application key is approved.
Click on “Show API Key, client secret and tokens” and use that information in your theme configuration under Showthemes > Theme Options > Social API > Eventbrite.
- Client Secret = Client secret on EventBrite.
- Client ID = API Key on EventBrite.
- Eventbrite Oauth Token = Private Token on EventBrite.
Be sure to create your event on Eventbrite, you need the Event ID.
Once you have that event, you can use the Event Id into your theme’s settings.
First, we have to create a Facebook Application, start by going to https://developers.facebook.com/apps website.
Log in with your Facebook account. Click on the “Create New App’ button. Fill in the App Display Name and App Category.
Leave the App Namespace blank, Click on Create App to continue.
Now you should have been redirected to the Application page.
The fields we need, the App ID is already there. However, we need to move the application from development to live mode.
To do that click Settings link in the left-hand menu.
Enter additional information
- Privacy Policy URL: Create that page on your site and then share the link here.
- Category.
Save changes
You should also add one product, scroll down and
Choose “Web” and include the link to your website, do not forget to save changes.
Now, let’s move the application from development to live mode.
It should look like this
You can copy the App ID and The Secret from
You will get the Facebook Event Id from the Facebook Event link (you need to create a Facebook event first).
Finally, update the information under Showthemes > Theme Options > Social API >Facebook
App Review: Facebook now has some rules about what we can access or not. So, sometimes you need to enable some of the permissions. Go to App Review > Requests
Google API
Google API key, you need a Maps Javascript API.
- Go to the Google Cloud Platform Console.
- Click the project drop-down and select or create the project for which you want to add an API key.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click Create credentials > API key.
- The API key created dialog displays your newly created API key.
- Click Close.
- The new API key is listed on the Credentials page under API keys.
(Remember to restrict the API key before using it in production.)
Note: you need to enable billing in the Google Cloud Platform.
“To use Google Maps Platform, you must have a billing account. The billing account is used to track costs associated with your projects”
Update the information under Showthemes > Theme Options > Social API > Google Maps
4.4 General Site Settings – Contact
This section controls the settings for the contact page.
Here is the information you need to provide:
- Recaptcha Site Key: Enter recaptcha public key.
- Recaptcha Secret Key: Enter recaptcha private key here.
- Recipient Email: enter the email address to send forms to.
Note: We use ReCaptcha v2 Checkbox. You will have to obtain a ReCaptcha key from this site: https://developers.google.com/recaptcha/

If you want to quickly test this functionality without creating Recaptcha keys, you can use the ones provided for testing here: https://developers.google.com/recaptcha/docs/faq#id-like-to-run-automated-tests-with-recaptcha.-what-should-i-do
4.5 General Site Settings – Generate Dummy Data
The last tab on Theme Options screen is Tools. Conference Pro provides a function to populate the site with dummy content and import data from Facebook and Eventbrite.
Please read this carefully. By clicking on Import button; you will populate the whole site with dummy content. While this is great if you don’t know where to start, it is non revertible.
Therefore you will need to delete the unnecessary content generated. This can take quite some time. We suggest to populate with dummy content only if you are not sure about how WordPress works and want just to edit content and pictures. The dummy data generator only generates content such as sessions, speakers and media.
Note: Populating the site with dummy content does not exclude reading this guide as you may still need to refer to it to change the populated options.
4.5.1 General Site Settings – Import from Facebook
Conference Pro provides a new feature:
Facebook Import: allows you to import the photos of your Facebook event page. After the import the picture will be available in the media gallery of your WordPress installation.
Please note: in order to correctly fill the fields you need to setup Facebook API parameters (with Event ID) in the Theme Options page.
Please read this carefully. By clicking on Facebook Import you will populate your site with photos from Facebook event page. While this is great if you do not want to lose time adding manually this data, it is non revertible.
4.5.2 General Site Settings – Import from Eventbrite
Conference Pro provides a new feature:
Eventbrite Import: allows you to import tickets from Evenbrite. After the import the picture will be available in the Tickets section of your WordPress installation. First, you need to fill Eventbrite’s API information located at Showthemes > Theme Options > Social API > Eventbrite.
Please note: in order to correctly fill the fields you need to setup Eventbrite API Parameters (with Event ID) in the Theme Options page.
Please read this carefully. By clicking on Eventbrite Import you will populate your site with tickets from your Eventbrite event. While this is great if you do not want to lose time adding manually this data, it is non revertible.
5. Setting up the data
In this section we will show you how to add posts, sessions, speakers, tickets, sponsors, points of interest, tickets, media and exhibitors for your event.
5.1 Posts Setting up the blog
You are going to use Posts to let people know about the latest news of your event. The posts will display as a classic column design on your news page and when clicked will open up the relevant post details.
All of the styling for this can be customised to your liking when you set up the news page but first we will need to configure a few things:
- 1 Head to Settings->Permalinks. In ‘Common Settings’ select ‘Post Name’ and click on ‘Save Changes’.
- 2 Head to Posts-> Categories. Here Change the name of the default ‘Uncategorized’ category by clicking on ‘Edit’. Rename it to Blog or News or whatever name you prefer to call your Blog page and click ‘Update’.
So now, wherever you want it to link to all your posts, you can link to all your posts like this: http://yourdomain.com/category/blog
That’s all, now go to Dashboard > Posts. You may see a sample post called ‘Hello world!. Place your mouse over and and some options will appear, click on Trash. We will delete this post to have our list of posts blank.
To create a new Post go to Dashboard » Posts » Add New.
Here is the information you have to provide:
- 1 Title: enter a title for your new Post.
- 2 Description: enter the content of your Post. You can include some media if you want.
- 3 Featured Image: click on ‘Set featured image’ to provide a picture to be displayed for this Post.
- 4 Categories: always select the default category ‘Blog’, so all your posts can be listed by the ‘Blog’ category. But besides create more categories if you want. Click on Add New Category and a field will appear to enter your category and then click on the ‘Add New Category’ button. Your new category will appear above checked.
- 5 Tags: enter some tags for the post. If no tags have been provided yet, enter some separated by commas and click on ‘Add’. If they have, you can choose them from the Most Used Tags. Either way, Tags will appear below.
- 6 And of course, click on ‘Publish’.
5.1.1 Setting up a blog page
Conference Pro can display your posts in an individual page, giving you control over the styling and customization for how this is displayed.
To set up your blog page, navigate to Page -> Add New
- 1 – Title: Provide a title for your blog page.
- 2 Content Builder: select News, then you will see the available options for the following
- 5 Page attributes leave these as they are
- 6 Lastly, save publish or update your page
- 3 The posts will then display and you will need to drag and drop the posts you wish to appear on the page from the top section to the bottom, you can rearrange the posts here to change the order they are displayed on the page.
- 4 This area allows you to set the title and subtitle as well as colours and text sizes, margins etc or leave blank for default settings.
5.2 Sessions
Your event can be divided into Sessions, and Conference Pro provides you an easy way to define them. Sessions can be assigned to ‘Tracks’, a visual way to group similar sessions according to a topic.
Your sessions may also have different locations i.e. the room or venue of a specific session. All these concepts are present in the Sessions Menu.
You can add all the Tracks and Locations at once, by clicking on Dashboard > Sessions > Tracks/Locations or you can create them as you need when creating a Session.
To create a Session, go to Dashboard » Sessions » Add New.
- 1 Title: add the name of the Session.
- 2 Description: add a brief description about the Session.
- 3 Session Details: Add the date of the session and the start and end time (make sure to enter the time in 24:00 format where 9am is 09:00 instead of 9:00) . If you are using an event management service like Eventbrite or Xing or EventEspresso for registration of each session, then you can add the registration embed code here. In the registration text box, you may enter a call of action text for registration.
- 4 Speakers: select the Speaker or Speakers for this session. If you see an empty box here it means you haven’t added a Speaker yet. See how to add a Speaker in Speakers.
- 5 Session Locations: select or create a new Location. Here you can specify the room or venue of a specific session, so your attendees could quickly filter Sessions by location.
- 6 Session Tracks: select or create a new Track. Tracks identify a common topic area of different sessions. If you want your attendees to quickly skim through the schedule tracks are very useful.
- 7 – Featured Image: Set a Featured Image for the session if you like.
- 8 – And of course, once you are done click on ‘Publish’.
So now if you come back to Dashboard » Sessions » Sessions you will see your new Session in the list. Repeat this simple process for all the Sessions of your event.
Note: All sessions MUST have a date assigned to them. Not inputting a date may result in the schedule not being visible.
5.2.1 Setting up a full schedule page
Conference Pro has a fresh new look for the dedicated schedule page and setting up your full schedule page couldn’t be simpler.
Navigate to Page -> Add New.
- 1 – Title: Provide a title for your full page schedule.
- 2 Content Builder: select schedule, you will then see the available options for the following.
- 3 Page attributes: leave these as they are
- 4 Lastly, save publish or update your page
5.3 Points of interest
To add a Point of Interest for your event just go to Dashboard » Points of Interest » Add New.
Here you will have to provide some information:
- 1 Title: the name of the new Point of Interest.
- 2 Description: add a description for the Point of Interest.
- 3 POI Address Info: provide here the street, city, zip code and country of the Point of Interest.
- 4 Manual Coordinates: You can also set coordinates manually, by clicking the box in front of Manual coordinates and filling latitude and longitudes.
- 5 And of course, click on ‘Publish’
5.3.1 Setting up points of interest page ‘Map’
Conference Pro offers a dedicated page to display all of your points of interest. This page displays a map with your points of interest conveniently located as markers which when clicked, display the information you entered for that point of interest. To set up your points of interest page, navigate to Page -> Add New.
- Title: Provide a title for your points of interest page
- Content Builder: select map, you will then see the available options for the following
- The points of interest will then display and you will need to drag and drop the POI you wish to appear on the page from the top section to the bottom.
- This area allows you to give title, subtitle, title font size, subtitle font size, POI list text etc. and set preferences for colours, font sizes and margins.
- Page attributes: leave these as they are
- Lastly, save publish or update your page
5.4 Sponsors
To add a new Sponsor, go to Dashboard » Sponsors » Add New.
Here you will have to provide some information about the Sponsor of your event:
- Title: Please, insert the name of the Sponsor. This information will be used to create the slug or link.
- Description: Add a brief description of the Sponsor. (This description needs to be short to be visible on mobile devices).
- Sponsor Details/Link: You can add here a link to the Sponsor’s site. Please note: Ensure that any Browser extensions blocking ads (such as Adblocks) are switched off. These extensions block the word ‘Sponsor’ and the browser will read as spam/ad.
- Sponsor Details/Subtitle: A nice subtitle after your sponsor’s name, you are free to use their preferred tagline.
- Featured Image: This is where you set the Featured Image that will be displayed whenever a Sponsor is showed on the website. Recommended size is 392×178
And of course, do not forget to click on ‘Publish’ or ‘Update’.
Sample (mobile view)
5.4.1 Setting up a sponsors page
Conference Pro offers a dedicated page to display all of your sponsors with many different options for customization. This page displays a grid of images for your sponsors which when clicked redirect to the sponsor’s page. To set up your Sponsors page, navigate to Page -> Add New.
You can set up a title like “Sponsors” and then proceed to use our Content Builder, select the icon “Sponsors”.
Include your sponsor’s information, here are the main settings:
- Search and include the sponsors: The sponsors will then display and you will need to drag and drop the sponsors you wish to appear on the page from the top section “Search Results” to the second gray section.
- Drag, drop or remove the sponsor that you would like to show.
- Set the title to the sponsors that you are including (it’s used in case you have more than one category).
- This area allows you to set up the Type, the way these sponsors will be displayed (styling). You have three main styles: Gold, Silver, and Bronze.
- Edit the styling for this particular section:
- Section: Background color, Margins, Padding.
- Title: Text color, text size (e.g. 18px), alignment, background color.
Do not forget to Publish or update your page. Note: this particular Content Builder Item can also be included on your homepage if you like.
Here are the three different styles available to display your sponsors, you can add more than one item inside your page to show different categories.
5.5 Tickets
Conference Pro comes complete with a ticket option that allows you to display tickets in three different types: “Available”, “Featured” and “Sold Out”.
These tickets can then link to other pages on your site or external links.
To add a new ticket, go to Dashboard >> Tickets >> Add new.

Here you will have to provide some information about your ticket:
- The title of the ticket.
- Price: Include the cost of your ticket (Use the correct currency symbol).
- Button Text: A label used to the button inside your ticket.
- Button Link: include the link to the ticket that you are planning to sell, it could be an internal or external URL.
- Status: You can define up to three different styles for your ticket: “Featured”, “On sale” and “Sold Out”.
- Features: You can list the goods or services included in the price of the ticket.
- Order: Adjust this number to arrange the order of the tickets just like any WordPress blog post.

5.5.1 Setting up the ticket page
Conference Pro can display your tickets in an individual page, giving visitors to your website a great way to purchase the tickets you are selling. To set up your Ticket page, navigate to Page -> Add New
- 1 – Title: Provide a title for your ticket page.
- 2 Content Builder: select tickets, you will then see the available options for the following
- 3 The tickets will then display and you will need to drag and drop the tickets you wish to appear on the page from the top section to the bottom, you can rearrange the tickets here to change the order they are displayed on the page.
- 4 This area allows you to set the title and subtitle as well as colours and text sizes, margins etc or leave blank for default settings.
- 5 Page attributes: leave these as they are
- 6 Lastly, save publish or update your page
5.6 Exhibitors
Conference Pro comes complete with an exhibitor option that allows you to Showcase your exhibitors in a clean, attractive design. Access, filter and search full exhibitor listing easily. Give your exhibitors extensive profiles with key information about their services.
To add a new ticket, go to Dashboard >> Exhibitors >> Add new
Here you will have to provide some information about the Exhibitors of your event:
- 1 Title: Add New Exhibitor’s name .
- 2 Description: add a brief description about the Exhibitors
Note: This description needs to be short to be visible on mobile devices. - 3 Exhibitors Details: Add exhibitor details here, exhibitor info 1, exhibitor info 2 an exhibitor info 3.
- 4 Exhibitor category: Select category for your exhibitors from already saved categories or add new category
- 5 set featured image i.e below exhibitor category, recommended size for image is 392 x 178.
- 6 And of course, click on ‘Publish’ or ‘Update’
5.6.1 Setting up an exhibitor page
Conference Pro can display your exhibitors with the facility to access, filter and search full exhibitor listing easily. Give your exhibitors extensive profiles with key information about their services.n an individual page. To set up your Exhibitor page, navigate to Page -> Add New
- 1 – Title: Provide a title for your exhibitor page.
- 2 Content Builder: select exhibitor, you will then see the available options for the following
- 3 The exhibitor will then display and you will need to drag and drop the exhibitor you wish to appear on the page from the top section to the bottom, you can rearrange the exhibits here to change the order they are displayed on the page.
- 4 This area allows you to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
- 5 Page attributes: leave these as they are
- 6 Lastly, save publish or update your page
5.6.2 Setting up the exhibitor categories
Conference Pro can help you in setting exhibitors categories with the facility to access, filter and search full exhibitor listing easily on the basis of category. Give your exhibitors extensive profiles with key information about their services.n an individual page. To set up your Exhibitor category page, navigate to Exhibitors -> Exhibitor Categories
- 1 – Name: Provide a name for your new exhibitor category.The name is how it appears on your site.
- 2 Slug: The ‘slug’ is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens.
- 3 Parent: You can select parent from any exhibitor category.
- 4 Add Description: This area allows you to add description to that particular exhibitor category.The description is not prominent by default; however, some themes may show it.
- 5 Add new exhibitor category: This link allows you to add new exhibitor category.
- 6 Lastly, don’t forget to save , publish or update your page
5.7 Speakers
Conference Pro comes complete with an expert option that allows you to display your speakers in a clean, attractive design. Access, filter and search full speakers listing easily. Give your speakers extensive profiles with key information about their skills and services.
To add a new Speaker, go to Dashboard >> Speakers >> Add new
Here you will have to provide some information about the Speakers of your event:
- 1 Title: the name of the Speakers
- 2 Description: add a brief description about the Speakers
Note: This description needs to be short to be visible on mobile devices. - 3 Speakers Details: Save details regarding, tick on keynote, then give title, “My sessions”, subtitle “My sessions” and url of linked in, Facebook and Twitter.
- 4 Featured Image: this is where you set the Featured Image that will be displayed whenever a Speaker is showed on the website. Recommended size: 295×305
- 5 And of course, click on ‘Publish’ or ‘Update’
5.7.1 Setting up the Speakers page
Conference Pro can display your Speakers with the facility to access, filter and search full Speakers listing easily. Give your Speakers extensive profiles with key information about their services and an individual page.
To set up your Speakers page, navigate to Page -> Add New
- 1 – Title: Provide a title for your Speakers page.
- 2 Content Builder: select Speakers, you will then see the available options for the Speakers section.
- 3 The Speakers will then display and you will need to drag and drop the Speakers you wish to appear on the page from the top section to the bottom, you can rearrange the Speakers here to change the order they are displayed on the page.
- 4 This area allows you to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
- 5 Page attributes leave these as they are
- 6 Lastly, save publish or update your page
6. Content Builder Creating page layouts
Conference Pro has been developed with a custom event builder to enable you to easily create page layouts using the powerful features of the theme such as speakers, sponsors, tickets, exhibitors etc
The event builder is available for use on pages. To use the content builder, you must first create a new page by navigating to navigate to Page -> Add New
The content builder gives you easy access to the customizable options available for each specific element.
When you click on any of the content builder elements, they are instantly added below the content builder icons and become part of the page.
To edit the section, you click on the blue ‘edit’ button to the left hand side of the new element to begin editing. Please note: clicking on the ‘reset to default’ button next to the ‘edit’ button will reset the contents of that element to default and you will lose any customization you have made. You can add as many elements to the page as you like, giving you great flexibility in the way you can create your website.
6.1 Content Builder Event Info
The Event Description element allows you to add description to the forthcoming event in your website .
- 1 Content Builder: select Event Info element and you will then see the available options for theEvent Info element.
- 2 Then you will see the available options for the Event Info element.you can add pictures.
- 3 Order and reorder them by just dragging.
- 4 Layout: You can select layout for your header, there are four options, small, video, slider including default.
- 5’“ The two additional buttons

– Title
– Date
– Date Text
– Location Text from your Facebook or Evenbrite Event.
Please note: in order to correctly fill the fields you need to setup Facebook API parameters (with Event ID) and Eventbrite API Parameters (with Event ID) in the Theme Options page.
- 6 Enter the details for the title, add or remove . enter date, date text, location text, register button text, give register button url and set option to hide register button.
- 7 Countdown Date: You can also set countdown timer for your conference event. If you want to hide countdown then leave countdown Date option empty.
NOTE: More about Layout selection(point no.4)
Note 1- If user select layout as Default then in header insert nothing o As shown in image –
So, as a result you will get final result as shown below:
Note 2 – If user select layout as Small then in header insert nothing, as shown in image –
So, as a result you will get final result as shown in snapshot below; The result is similar to Default but slightly smaller than the Default in size.
Note 3 – If user select layout as Video then in header do not insert anything , but instead enter url of video from YouTube, in the ” Enter video URL” as shown below:
So, as a result you will get final result as shown in snapshot below, here you will see Video running in the background. As shown in snapshot below.
Note 4 – If user select layout as Background Video, then in header do not insert anything , but instead of it enter URL of video from YouTube, in the ” Enter video URL” as shown below:
So, as a result you will get final result as shown below: Here the whole page will convert into a video, and instead of showing image a video will be displayed.
Note 5 – If user select layout as Slider then in header insert images (insert images only, not video) as many as you want. As shown in image –
So, as a result you will get final result as shown in snapshot below, here in this type all images will be shown in the form of slider.
so user get different result on the basis of what Layout is used with images and videos in Header.
- 8 Enter video url, add or remove background image-Recommended size: 1920×1000, background image tablet-Recommended size: 1024×540 and background image mobile-Recommended size: 768×768. Select background color, title text color, date & location color, register button background color and register button text color.
- 9 Enter title text size, date & location text size, button font size, margin top & bottom and calendar text with the option to hide calendar text & buttons.
Lastly, click on Publish to get desired effects.
6.2 Content Builder Speakers Showcase
The Speakers showcase element allows you to showcase all speakers on your page. This will only work if you have setup speakers in accordance with the instructions in section 5.7 Speakers
- 1 Content Builder: select Speakers showcase element and you will then see the available options for the Speakers Showcase section.
- 2 The Speakers will then display and you will need to drag and drop the speakers that you wish to appear on the page from the top section to the bottom.
- 3 This area allows you to set the title and subtitle as well as image, colors and text sizes, margins etc or leave blank for default settings.
6.3 Content Builder Speakers
The Speakers element allows you to display Speakers on your page. This will only work if you have setup Speakers in accordance with the instructions in section 5.7 Speakers
- 1 Content Builder select Speakers, you will then see the available options for the Speakerssection.
- 2 The Speakers will then display and you will need to drag and drop the Speakers that you wish to appear on the page from the top section to the bottom.
- 3 This area allows you to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
6.4 Content Builder – Exhibitors Showcase
The exhibitors showcase element allows you to display exhibitors on your page. This will only work if you have setup exhibitors in accordance with the instructions in section 5.6 Exhibitors
- 1 Content Builder: select Exhibitors Showcase, then click on “Add all”, you will then see the available options for the Exhibitors Showcase section
- 2 The exhibitors will then display and you will need to drag and drop the exhibitors you wish to appear on the page from the top section to the bottom.
- 3 This area allows you to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
6.5 Content Builder – Exhibitors
The exhibitors element allows you to display exhibitors on your page. This will only work if you have setup exhibitors in accordance with the instructions in section 5.6 Exhibitors
- 1 Content Builder: select Exhibitors , then click on “Add all”, you will then see the available options for the Exhibitors section
- 2 The exhibitors will then display and you will need to drag and drop the exhibitors you wish to appear on the page from the top section to the bottom.
- 3 This area allows you to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
6.6 Content Builder – Schedule Showcase
The schedule showcase element allows you to display a grid element containing your schedule according to date or place or many other variables. showing information of the session date and times, speaker’s pictures and more.
Please note that in order for your schedule showcase element to work correctly, it is important that you have setup sessions and speakers in accordance with the instructions in 5.2 and 5.7
- 1 Content Builder: select Schedule Showcase .
- 2 Now you will then see the available options for the Schedule Showcase element.
- 3 The schedule will then display and you will need to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
6.7 Content Builder – Schedule
The schedule element allows you to display a grid element containing your schedule and showing information of the session date, times and speaker’s pictures and more.
Please note that in order for your Schedule element to work correctly, it is important that you have setup sessions and speakers in accordance with the instructions in 5.2 and 5.7
- 1 Content Builder: select Schedule, you will then see the available options for the Schedulesection.
- 2 The schedule will then display and you will need to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
- 3 The schedule will then display and you will need to set the title and subtitle as well as colors and text sizes, margins etc or leave blank for default settings.
6.8 Content Builder – Call to Action
It’s always important to give your visitors a clear call to action. Whether you are trying to get them to purchase your product or contact you for a quote, the call-to-action module will get the clicks you need.
The CTA module is a simple combination of a title, body text and a button. When combined with a vibrant background color, a CTA can easily catch your visitor’s eye.
Please note that in order to build content in call to action, just follow these simple steps:
- 1 Content Builder: select Call to Action, you will then see the available options for the Call to Action element.
- 2 The Call to Action element will then display and you will need to set the title and subtitle, background image, background image tablet, button text as well as colors and text sizes, margins etc or leave blank for default settings.
6.9 Content Builder All Tickets
The All Tickets element allows you to display one or more tickets on your website. In order for this to display your tickets, you must have already setup tickets in accordance with the instructions in section 5.5
- 1 Content Builder: select All Tickets element and you will then see the available options for theAll Tickets element.
- 2 The All Tickets element will then display and initially you will see a search box and buttons for ‘Add all’ and ‘Remove all’
- 3 You can search for tickets you have created, the search results will appear in the first grey box. You can then drag those tickets and drop them in to the second grey box and repeat this process if necessary.
- 4 You can then set options for title, subtitle and customize colours, font sizes and margins.
6.10 Content Builder – Registration
The registration element allows you to display the available ticket information embedded from Eventbrite, woocommerce or event espresso as shown here – https://www.showthemes.com/conferencepro-demo/register/
In order to use the registration element, you will need an embed code for the relevant service. Details on how to obtain an embed code can be found in 8 Registration Services
- 1 Content Builder: select Registration element and you will then see the available options for the Registration element.
- 2 The Registration element will then display and you will need to set the title, subtitle and as well as enter your main text and add media.
- 3 Paste in your embed code for the registration
- 4 Customise colors, text sizes and margins or leave blank for default settings.
6.11 Content Builder Sponsors
The Sponsors element allows you to display one or more sponsors on your website.
In order for this to display your sponsors, you must have already setup sponsors in accordance with the instructions in 5.4 Sponsors
- 1 Content Builder: select Sponsors element and you will then see the available options for theSponsors element.
- 2 The Sponsors element will then display and initially you will see a search box and buttons for ‘Add all’ and ‘Remove all’
- 3 You can search for sponsors you have created, the search results will appear in the first grey box. You can then drag those sponsors and drop them in to the second grey box and repeat this process if necessary.
- 4 This area allows you to set the title and description, decide whether you wish to show the sponsors in large, medium or small size. You have a variety of options for customising colors and text sizes, margins etc or leave blank for default settings.
6.12 Content Builder – Map
The Map element allows you to display a map on your page that displays your points of interest. These points of interest can be conveniently grouped together to give you greater control of the display.
In order to use this element, you will need to ensure that you have some points of interest added as per the instructions in 5.3 Points of interest
- You need our Content Builder, Select the Map page builder item.
- Options to close, reset to default the settings or remove the map page builder item.
- Search for points of interest you have created, the search results will appear in the first grey box.
- You will see two buttons: ‘Add all’ and ‘Remove all’, those are used to either include or remove all your points of interest at once. By clicking on the ‘Add all’ button you will add all available points of interest to the second grey box area
- You can drag points of interest and drop them into the second grey box and repeat this process if necessary. Once they are here, you can then rearrange them by dragging and dropping to determine the order they will display on your page.
- Title: This area allows you to give a title for that section. In the next screenshot, the title is “Where”
- Icon above title: The font awesome icons you can include on top of your title. We currently use this version v4.7.0
The icon selected is a lightbulb, in font-awesome the name is “fa-lightbulb-o“.
In our platform, you just add “lightbulb-o” without the “fa” (example screenshot above) - Subtitle: you can include a subtitle underneath the main title.
- Zoom: This is really an important setting and you should not avoid it. The default value should be 10, you can only use integers values to that setting.
- Edit Styles: Set preferences for colors, text size, text-align, margins, and paddings.
6.13 Content Builder Contact
The contact element allows you to display a contact form on your page so that people can get in touch with you.
The contact element relies on the information you have provided in the theme settings as per the instructions in 4.4 General Site Settings – Contact
- 1 Content Builder: select Contact and you will then see the available options for the Contactelement.
- 2 The Contact element will then display and initially you will get options to set the title, subtitle, ‘send message’ text as well as customisation options for colours, text size and margins.
6.14 Content Builder – Facebook
The Facebook element lets you create a section that shows the profile pictures of the attendees of your Facebook Event, as well as the attendees/interested count and a link to the event.
In order to display this element, you must have already entered your Facebook API details in to the theme options as detailed in the instructions in 4.3 General Site Settings – Social API
Please note that in order to build content in Facebook element just follow these simple steps:
1 Content Builder : select Facebook element and you will then see the available options for the Facebook Box element.
2 The sections will then display and you will need to set the event link properties, text/icon/links color and font size, background color and margins for the section or leave blank for default settings.
6.15 Content Builder – Media
The media element allows you to add pictures or videos to your pages and set customisation options for their appearance.
- 1 Content Builder: select Media element and you will then see the available options for theMedia element.
- 2 The first thing you will see is a button labelled ‘Add pictures (press Ctlr or Cmd to select multiple pictures)’ clicking this button will open the WordPress media library and allow you to add pictures. Once pictures are added they appear in the grey box beneath the buttons. You can then re-arrange the pictures in to the order of your choice by dragging and dropping them. If you wish to remove a picture, click the black cross to the top right hand side of the picture.
- 3 You will also be able to add a video from YouTube or Vimeo by pasting the url in to the box next to the ‘Add Video’ button and then clicking the button. Once the button is clicked, the video is added to the grey box below and will appear next to any pictures you have added. You can rearrange the order by dragging and dropping.
- 4 Here you can set title, subtitle, color customisations, text size and margin size.
6.16 Content Builder News
The News element allows you to display posts from your blog on your page.
- 1 Content Builder: select News element and you will then see the available options for theNews element.
- 2 The News element will then display and initially you will see a search box and buttons for ‘Add all’ and ‘Remove all’
- 3 You can search for posts you have created, the search results will appear in the first grey box. You can then drag those posts and drop them in to the second grey box and repeat this process if necessary.
- 4 By clicking on the ‘Add all’ button you will add all available posts to the second grey box. Once they are here, you can then rearrange them by dragging and dropping to determine the order they will display on your page.
- 6 This area allows you to set the title and subtitle as well as colours and text sizes, margins etc or leave blank for default settings.
6.17 Content Builder Social
The Social element allows you to display icons and links to your social media accounts, as defined in the theme settings.
In order to display this element correctly, you must have already entered social media links in to your theme settings as described in the instructions in 4.2 General Site Settings – Social Networks
- 1 Content Builder: select Social element and you will then see the available options for theSocial element.
- 2 Your available social media accounts will be shown in the top grey box, simply drag and drop the accounts you want to display on your page to the second grey box below.
- 3 You can set colour customisation options, icon size and margins.
6.18 Content Builder Headline
The Headline element displays a headline of text.
- 1 Content Builder select Headline element and
- 2 you will then see the available options for the Headline element.
- 3 Enter your title, heading type, text alignment, text color and margins
6.19 Content Builder – Strapline
The Strapline element is much the same as the Headline element but it is not as large.
- 1 Content Builder: select Strapline element and you will then see the available options for the Strapline element.
- 2 Enter your title, text alignment, text color and margins
6.20 Content Builder Heading
The Heading element works by displaying a heading in either small, medium or large size.
- 1 Content Builder: select Heading element and you will then see the available options for the Heading element.
- 2 Select the size of your heading, enter your title, text alignment, text color and margins
6.21 Content Builder Text
The Text element allows you to add text and images to your page.
- 1 Content Builder select Text element,
- 2 and you will then see the available options for the Text element.
- 3 Content will allow you to add text and images in much the same way as the standard WordPress text editor. You will also find options below for setting the text alignment, line spacing, text color and margins.
6.22 Content Builder – Image
The Image element will allow you to add an image to your page.
- 1 Content Builder: select Image element and you will then see the available options for the Image element.
- 2 In picture you can add a picture by clicking the add button and selecting the image from your media library. If you click on remove button then the image will be removed.
- 3 You can add alt text (a brief description of the image) and specify the exact image width and height if you wish. You can also set the alignment for the image and any margins you may like.
6.23 Content Builder Columns 2
The Columns 2 element allows you to display content on your page in two columns.
- 1 Content Builder: select Columns 2 element and you will then see the available options for the Columns 2 element.
- 2 – Content 1: Here you can add your text and/or pictures that will appear in the left side column
- 3 Content 2: Here you can add your text and/or pictures that will appear in the right side column
- 4 – You then have options for text alignment, color customisations, text size and margins
6.24 Content Builder Columns 3
The Columns 3 element allows you to display content on your page in three columns.
- 1 Content Builder: select Columns 3 element and you will then see the available options for the Columns 3 element.
- 2 – Content 1: Here you can add your text and/or pictures that will appear in the left side column
- 3 Content 2: Here you can add your text and/or pictures that will appear in the middle column
- 4 Content 3: Here you can add your text and/or pictures that will appear in the right side column
- 5 – You then have options for text alignment, color customisations, text size and margins
6.25 Content Builder ‘“Columns 4
The Columns 4 element allows you to display content on your page in four columns.
- 1 Content Builder: select Columns 4 element and you will then see the available options for the Columns 4 element.
- 2 – Content 1: Here you can add your text and/or pictures that will appear in the first column
- 3 Content 2: Here you can add your text and/or pictures that will appear in the second column
- 4 Content 3: Here you can add your text and/or pictures that will appear in the third column
- 5 Content 4: Here you can add your text and/or pictures that will appear in the fourth column
- 6 – You then have options for text alignment, color customisations, text size and margins
6.26 Content Builder Button
The Button element allows you to place a highly customisable button on your page.
- 1 Content Builder : select Button element and you will then see the available options for the Button element.
- 2 Add text and URL link for the button in addition to that select values for text alignment, width and height options, color customisation options, text size and margins
6.27 Content Builder Newsletter
The Newsletter element allows you to add a newsletter signup to your page and link it to a mailchimp form to collect the data.
- 1 Content Builder: select Newsletter element and you will then see the available options for the Newsletter element.
- 2 Enter the details for the title, textbook text, button text and mailchimp url You can then set color customisations, text sizes and margins
6.28 Content Builder Sample Page
The content builder comes with a Sample page element that allows you to easily create a page type layout with header hero image that you can add or remove, title, subtitle and content. It is a great way to quickly and easily add page content to any page.
- 1 Content Builder: select Sample page element and you will then see the available options for the Sample page element.
- 2 Add hero image, title, subtitle and content for your page.
- 3 Customisation options for colors, text size and margins
6.29 Content Builder – Twitter Wrap
The Twitter Wrap element allows you to show tweets on your pages and refine the results further by hashtag keywords and tweet counts.
In order to display this element, you must have already entered your twitter API details into the theme options as detailed in the instructions in 4.3 General Site Settings – Social API
- You can create or edit an existing page (be sure to use WordPress classic Editor)
Then click on “Twitter Wrap”.
- After that, include the hashtag that you would like to use and the number of tweets to be displayed
In this example #costarica, do not include the sharp symbol before, not necessary.
- And finally, save and publish your page.

6.30 Content Builder – Small Call to Action
It’s always important to give your visitors a clear call to action. Whether you are trying to get them to purchase your product or contact you for a quote, the call-to-action module will get the clicks you need. The SCTA module is a simple combination of a title, body text and a button. When combined with a vibrant background color, a SCTA can easily catch your visitor’s eye. The Small Call to Action element allows you to create call to action with lesser information
Please note that in order to build content in Small Call to Action element, just follow these simple steps:
- 1 Content Builder: select Small Call to Action element and you will then see the available options for the Small Call to Action element.
- 2 The elements will then display and you will need to set the title and subtitle, background image, background image tablet, button text as well as colors and text sizes, margins etc or leave blank for default settings.
6.31 Content Builder – Icon Boxes
The Icon Boxes element lets you create icon boxes that adds a feature box with beautiful icons on the homepage of your WordPress site. These feature boxes show important selling points of your products and services. It has proven to be a highly engaging technique in presenting features to new customers.
Please note that in order to build content in Icon Boxes element just follow these simple steps:
- 1 Content Builder: select Icon Boxes element and you will then see the available options for the Icon Boxes element.
- 2 The sections will then display and you will need to set the text, link , icon, background color, text colors and text sizes, margins for three sections or leave blank for default settings.
7. Registration Services
This section will give you some information on setting up the registration services and integrating them with your Conference Pro theme. Learn how to setup tickets in Eventbrite, EventEspresso, Woocommerce, Xing Events, and Ticket Tailor.
7.1 Eventbrite
You can obtain the embed code from Eventbrite by creating an event and tickets at www.eventbrite.com.
1- Create an event.
2- Use the “Invite & Promote” option. Choose “Website Integrations”.
3- Click on “Show me”.
4- Click on “Embedded on the page with your content” > Embed Code. Copy the code inside.
Finally, select and copy the ticket form embed code and paste it in the content builder registration element on your page as outlined in 6.10 Content Builder – Registration.
Complete the configuration of your event in Eventbrite, click on the link ‘Select Payment Options’. By default, the Credit Card Processing option is selected.
Note: If you need more help visit the Eventbrite Help Center.
7.2 Event Espresso
Conference Pro works great with EventEspresso. EventEspresso is a WordPress plugin which allows you to handle event registration and ticketing on your own site.
To use EventEspresso with Conference Pro you will need to purchase it from EventEspresso.com. Please note that Conference Pro only supports version 4.0 Beta and above. Also note that the above integration will only include the display of the ticket selector shortcode.
More advanced integration will require custom development. Once you have purchased and downloaded EventEspresso, you will need to install and activate it. Here is quick guide on how to install and activate EventEspresso.
After installing Event Espresso, the first thing you need to do is to choose a payment method. EventEspresso comes with Invoice, Authorize.net AIM, Bank Draft, Check, PayPal Pro, and PayPal Standard payment methods.
To choose a payment method go to Dashboard and then click on Event Espresso > Settings > Payment Methods. Activate the payment method you want to use, and then provide the details required to use that payment method.
Once you have configured a payment method, the next step is to create your event in the EventEspresso. Go to the Dashboard and then click on EventEspresso > Events.
Click on the Add New Event button to create your event.
Provide your event title, and add the description. Make sure that the event title and description and similar to your event details in Conference Pro.
After that scroll down to Event Tickets & Date-time section. There you need to select your event date and time and then enter ticket information. You can create different types of tickets here by clicking on create ticket button.
Once you are satisfied with the event, you can hit the publish button to make it live. EventEspresso will publish your event. On the Event page you will now see shortcode button below the Event Title.
Click on the shortcode button, this will bring up a popup containing a shortcode. This shortcode will look something like this: [ESPRESSO_TICKET_SELECTOR event_id=’316′] .
Copy this shortcode, as you will need it in the next step. To display the ticket registration on your page, enter your shortcut code in the content builder registration element on your page as outlined in 6.10 Content Builder – Registration.
7.3 – Woocommerce
Woocommerce is a powerful plugin to turn your site into an eCommerce platform. While Woocommerce is not a platform to sell event tickets, we have tweaked it to make it’s Product selector a ticket selector. Bear in mind that if you use Woocommerce as your ticketing option in one of our themes, you won’t get specific event functionality. ‘Products’ will become ‘Tickets’, and everything will be geared towards selling tickets, not products. The add to basket functionality will be dedicated only to selling tickets and selling other products than tickets may be compromised.
Requirements
- Conference pro theme installed and active.
- Demo data or necessary data added to the site.
- A PayPal account (or a “Stripe” account).
Steps
- Install Woocommerce (You can skip installing Jetpack if you like).
- Setup Woocommerce: Enable your payment platform. You can also use a PayPal sandbox account for testing.
- Once you set up Woocommerce, you can go ahead and create your ‘Products’. These will be your tickets effectively. To do this, go to Dashboard >> Products >> Add product.
- Give your ticket a title.
- Add the price for your ticket, if you wish to offer a sale price.
- Add a short description.
- Add a Product Image.
- Update/Save the ticket.
- Repeat this same process for as many tickets as you like. You can view all the tickets you have created by going to Dashboard >> Products

- To display the ticket registration on your page, enter the shortcode in your Registration page.
[products skus=""]
7.4 Xing Events
Xing Events is an online event registration and ticketing service. You can obtain the embed code from Xing Events by creating an event and tickets at www.amiando.com. Enter your email address to create a free account.
Fill in the sign up form, and click on ‘Start Now!’
Your dashboard will appear. Click on ‘Create your Event!’
Fill in your event information and then click on the Next button.
Your event is now in a draft mode. You can do all kind of tests, enter your banking information, and choose payment options. While in the draft mode, you need to click on Ticket Sale presentation in the left hand sidebar and switch from Registration Form to Ticket Sale Presentation form.
It is important to do this as you can only do that while your event is in the draft mode. When you are ready click on ‘Activate event’.
If you haven’t already provided your banking information, then you will be asked to provide it now. After that your event will be activated.
Now you need to click on the Integration tab under Edit Event from sidebar on your left. Make sure that the module dropdown shows “Order tickets (Ticket sales)” and copy the HTML code.
Copy this shortcode, as you will need it in the next step. To display the ticket registration on your page, enter your shortcut code in the content builder registration element on your page as outlined in 6.10 Content Builder – Registration.
7.5 – Ticket Tailor
Ticket Tailor is a reliable and user friendly ticketing system with no per-ticket costs or commission fees.
Embed codes will painlessly add our ticketing widget to your WordPress site. They can be accessed as soon as you’ve created an event and listed some tickets at www.tickettailor.com.
To open your free account, click ‘Sign Up’ and enter your details.

After signing up, you can click ‘Add a new event‘ on the dashboard to start creating your first event.

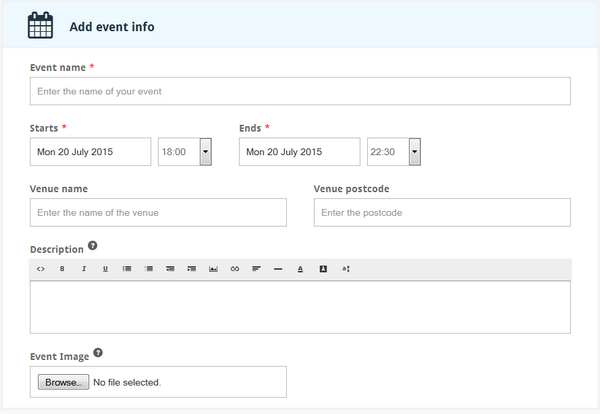
On this page you will be able to add your event details, including start and finish times, an event description and postcode.

Further down you’re able to create ticket types and customise them.
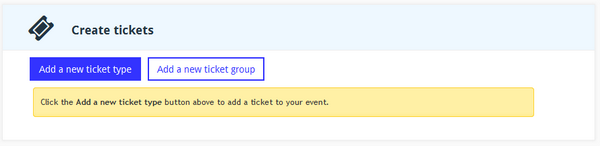
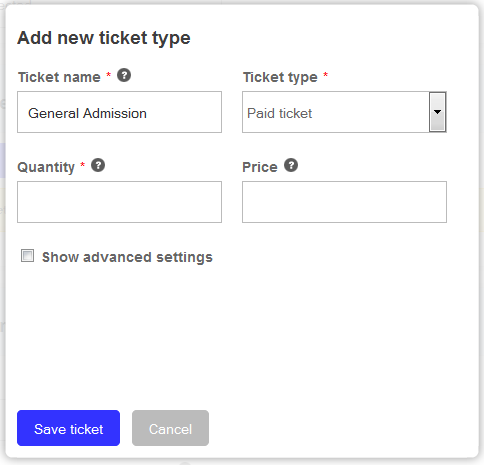
Ticket groups can also be used to separate types by time or date. Click ‘Add a new ticket type‘ to get started.

Several advanced settings are available for tickets, including ticket descriptions, the ability to add additional fees and to allocate minimum purchase amounts. Make sure to allocate a quantity of tickets for sale!
Click ‘Save ticket‘ when you’re done.

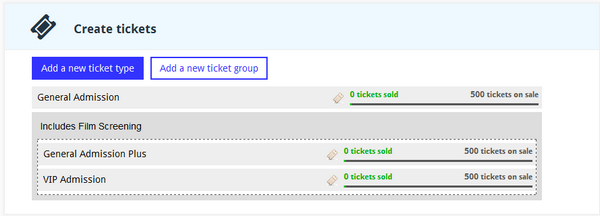
In this example there are three ticket types, two of which have been put into a ticket group. This way customers will know that the optional film screening is only available on some tickets.

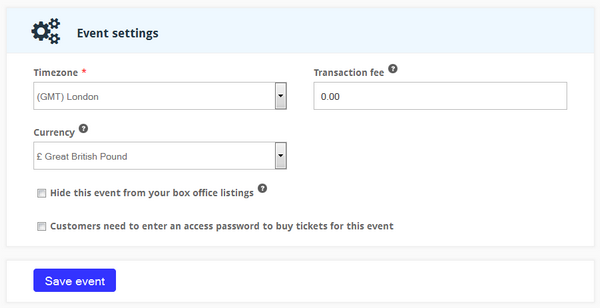
The last section of this page allows organisers to change which currency they wish to use for ticket sales, in addition to other options. Save your event to continue.

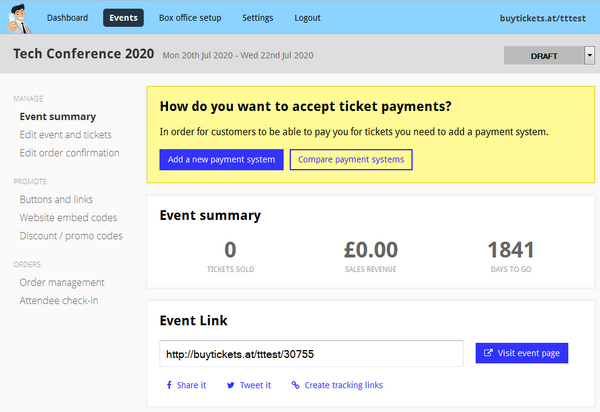
After saving your changes, you will be taken to the summary page for your new event. Here you can access a variety of other options. Documentation for these can be found here.

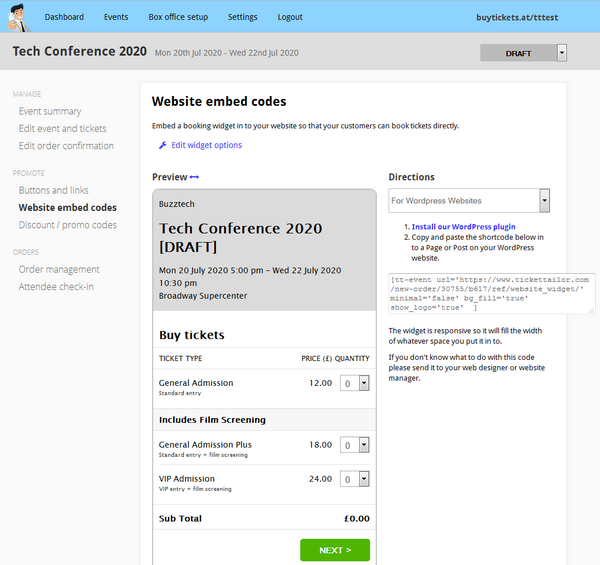
From here you can click ‘Website embed codes‘ on the left bar and click the ‘Directions’ drop-down to access the responsive WordPress widget.
First, install the WordPress plugin. The short-code can then be added to the ‘Registration Embed Code’ field of the theme’s registration widget, or placed (by itself) anywhere on your site.

If there are paid ticket types listed for your event, you will need to set up a payment system before the event can be made live. The ‘[DRAFT]’ notice will automatically disappear when you open sales.
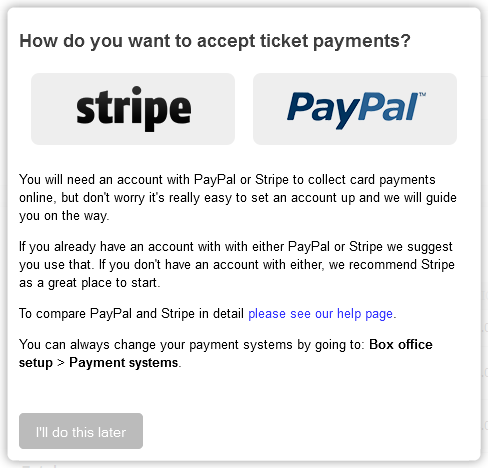
To set up a payment system, navigate back to the ‘Event summary‘ page and click ‘Add a new payment system‘.
You can pick between Stripe and PayPal, or use both as you please. A comparison of each is availablehere.

Once you have set up an account and selected a payment system, you can put the event on sale, or close it later, from the same page.
Remember that this is only a quick start guide to the Ticket Tailor WordPress widget. For a more thorough description of the other customisation features offered by Ticket Tailor, please refer to the help documentation here.
7.6 – Tickera
8. Best practices and Tips
We suggest to follow our directions and use the sections as instructed. Using the sections in different ways may result in compromising the layout. We won’t be able to help in that case. Install as few Plugins as possible.
Conference Pro is a very flexible theme that should fulfill all your needs. We custom developed all the different functions. There are no plugins requirements. The performance of your theme is strictly linked to installing as few plugins as possible and to respecting the section purposes.
We remind you we do not offer support or fixes when external plugins are installed. If you install them you do at your own risk. Do backup always. Before making any changes do run a backup. We have a long history of customers losing their work because they did not back up.
9. Language Integration
Here is a tutorial on how to change the language of your WordPress site.
If you want to edit the language files we provided, we suggest to use a free software called Poedit. Here is a comprehensive tutorial on how to do it.
The language files are located in /languages You will need to save the files here once edited.
Note: you can also use “Loco translate“.
10. Editing the CSS
You can also edit the CSS of your theme. You can easily find all css files , they are in /assets/css files.
































































































